Knowbly is an eLearning authoring tool that is just a little bit different. The company, Knowbly Learning Systems, introduced Knowbly in October 2018, so the tool is newer than most.
Serious: While the tool is new, Knowbly Learning Systems is not. It has been in the business of eLearning content development and providing related services since 2010. The Knowbly tool stems from their experience as eLearning professionals. In addition, they seem to pounce on user requests for new features. As it is a cloud-based tool, they can update Knowbly as often as new features and updates become available.
Fun: They use a logo that is a green octopus called Albert (as in Einstein). The company often hands out plush versions of Albert and encourages people to post photos of themselves with Albert from different parts of the world.
I have met and spoken with several of the folks at Knowbly and can vouch for the fact that they are both serious and fun.
Creating a course
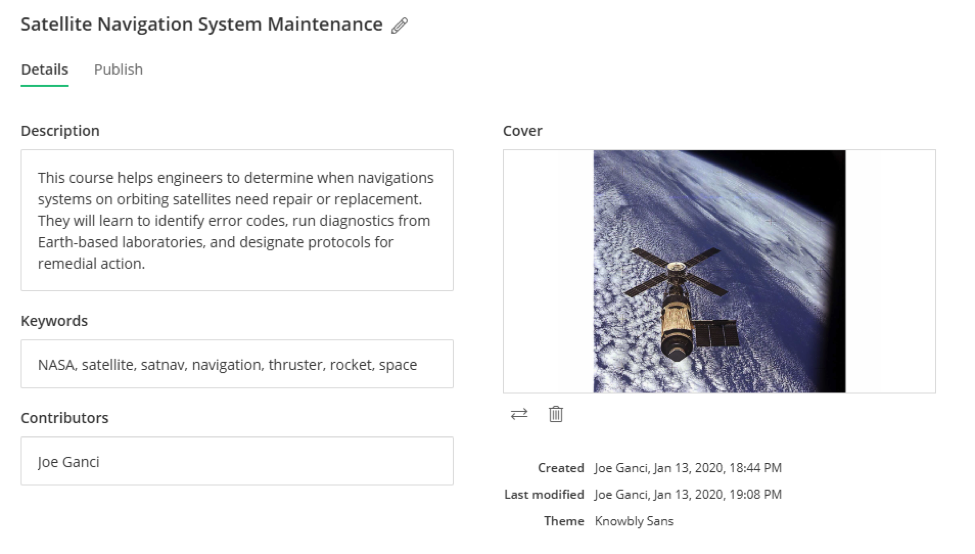
Now let’s look at Knowbly. Figure 1 shows the first dialog you will see.

Figure 1: A simple start to course creation
Building a lesson
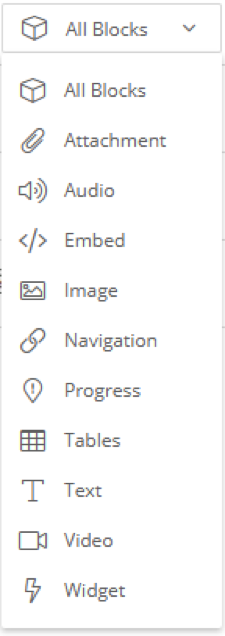
After providing the initial course information above, we proceed to create our first lesson by adding blocks, as you can see in Figure 2. You can add additional pages to your course by clicking on the course structure edit button.

Figure 2: Block types
Choosing block layouts
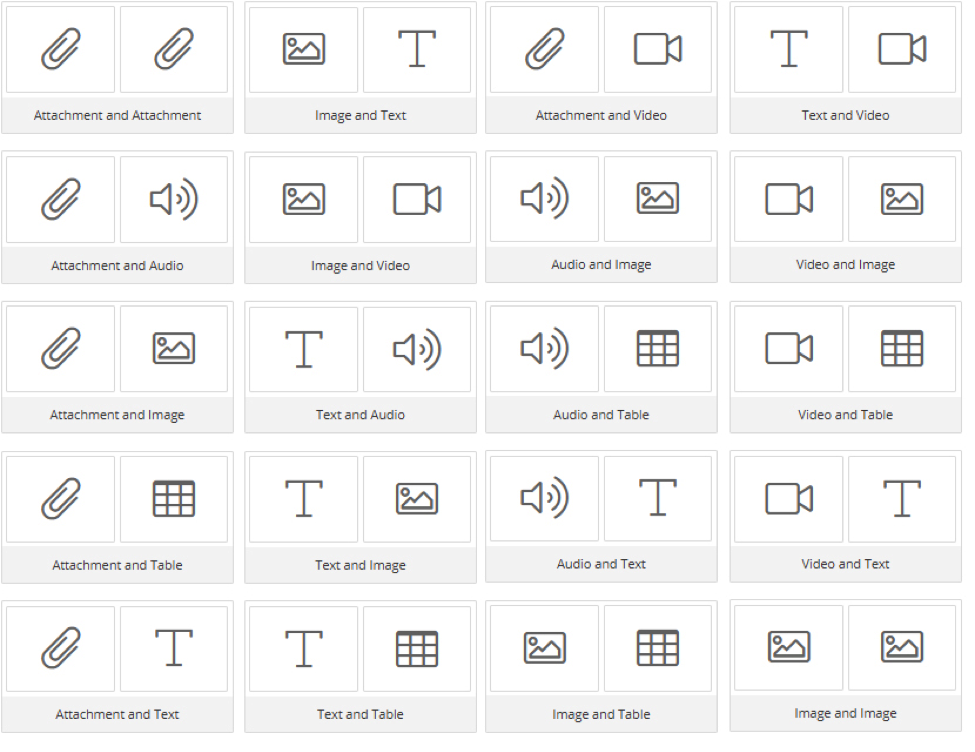
You can also choose from predetermined block layouts, which makes development faster. See Figure 3.

Figure 3: Two column block options
Combining elements in a block
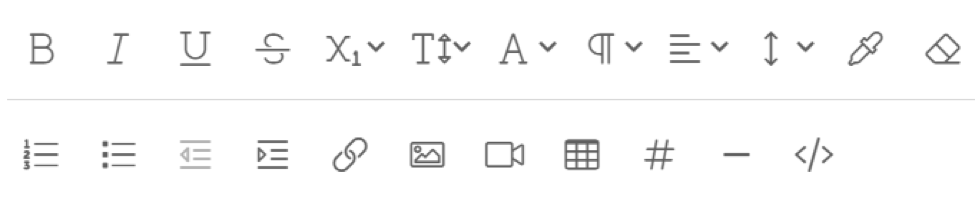
However, it’s important that I note that these block layouts don’t limit you into just choosing one item for each. Text fields allow for the insertion of links, images, video, tables, and more. Knowbly just added a code editor so you can switch to Code View and enhance your text further with HTML. See Figure 4.

Figure 4: Text field options
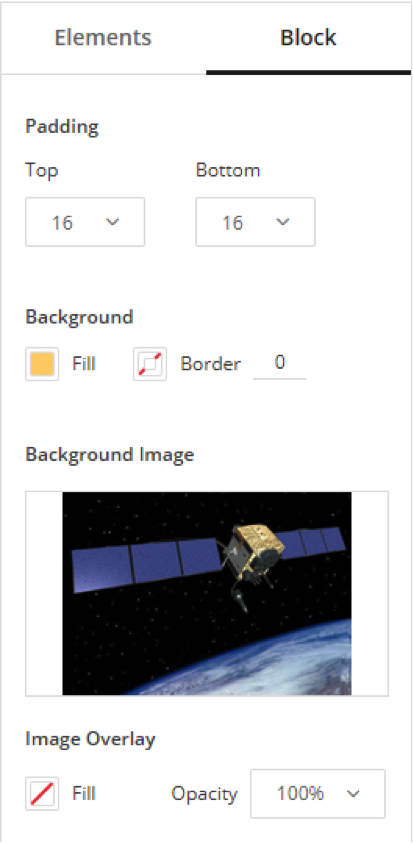
Each block can also be configured to have its own background color, image, or border and to have other factors set, as you can see in Figure 5.
Setting block configuration

Figure 5: Block options
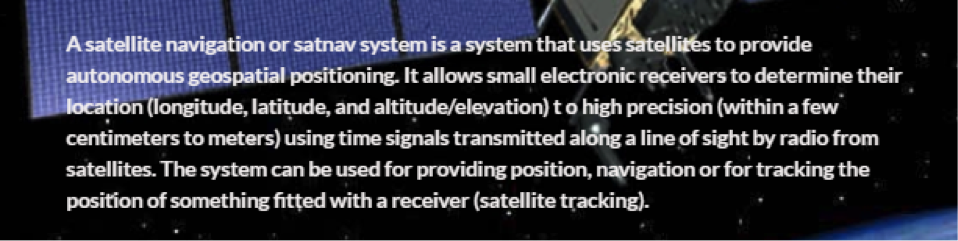
For instance, you can add a background image to a text block (or any other block), as in Figure 6.

Figure 6: A background image in a text block
Choosing and editing images
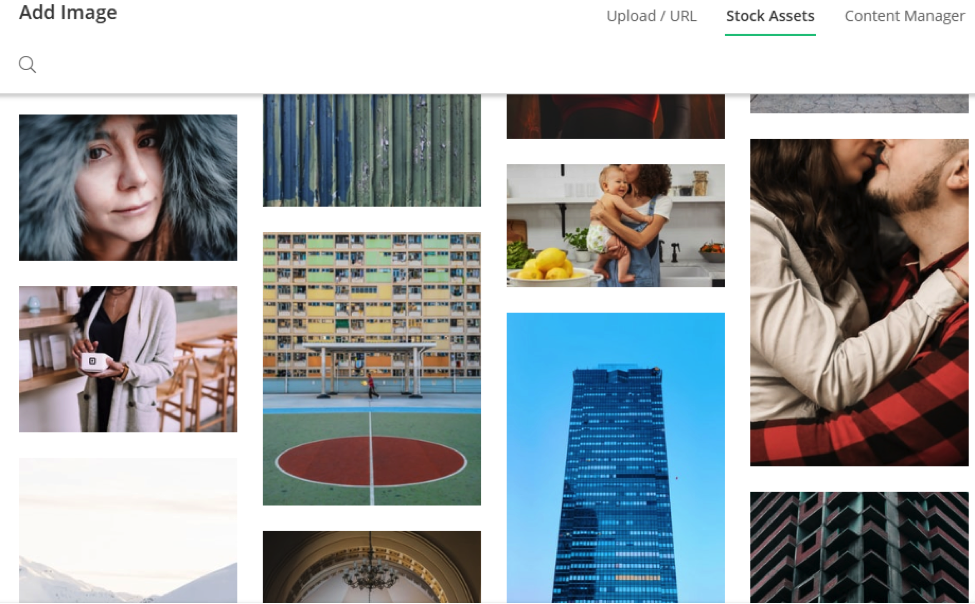
When you add an image to your course, you can upload your own, choose from many royalty-free stock assets provided by Knowbly, or go to your content manager where you can reuse any media you have already uploaded in the past (Figure 7).

Figure 7: Image options
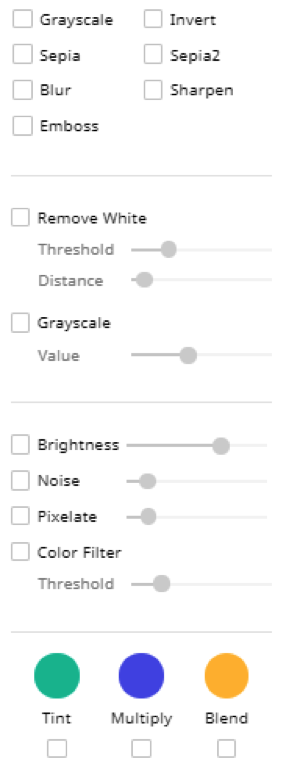
Knowbly also includes options for editing your images further. You can see the options in Figure 8.

Figure 8: Image editing options
Accessibility
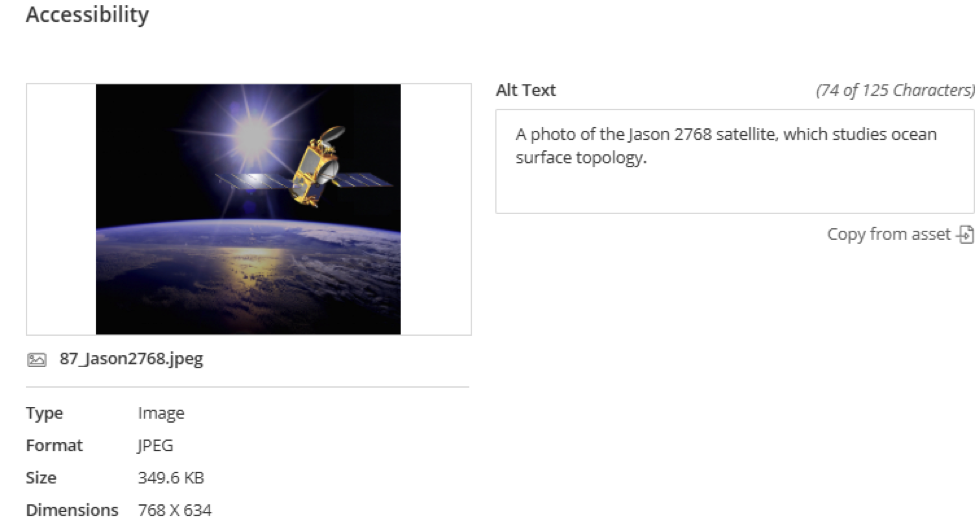
You can add accessibility options, such as alt text, to any image, as seen in Figure 9.

Figure 9: Insert alt text for images
Using widgets to add interactivity
All of the above are great for making your course look good, but you may have noted that I didn’t mention options for interactions. Anyone who knows me also knows that I’m all about interactivity! That’s where widgets come in with Knowbly.
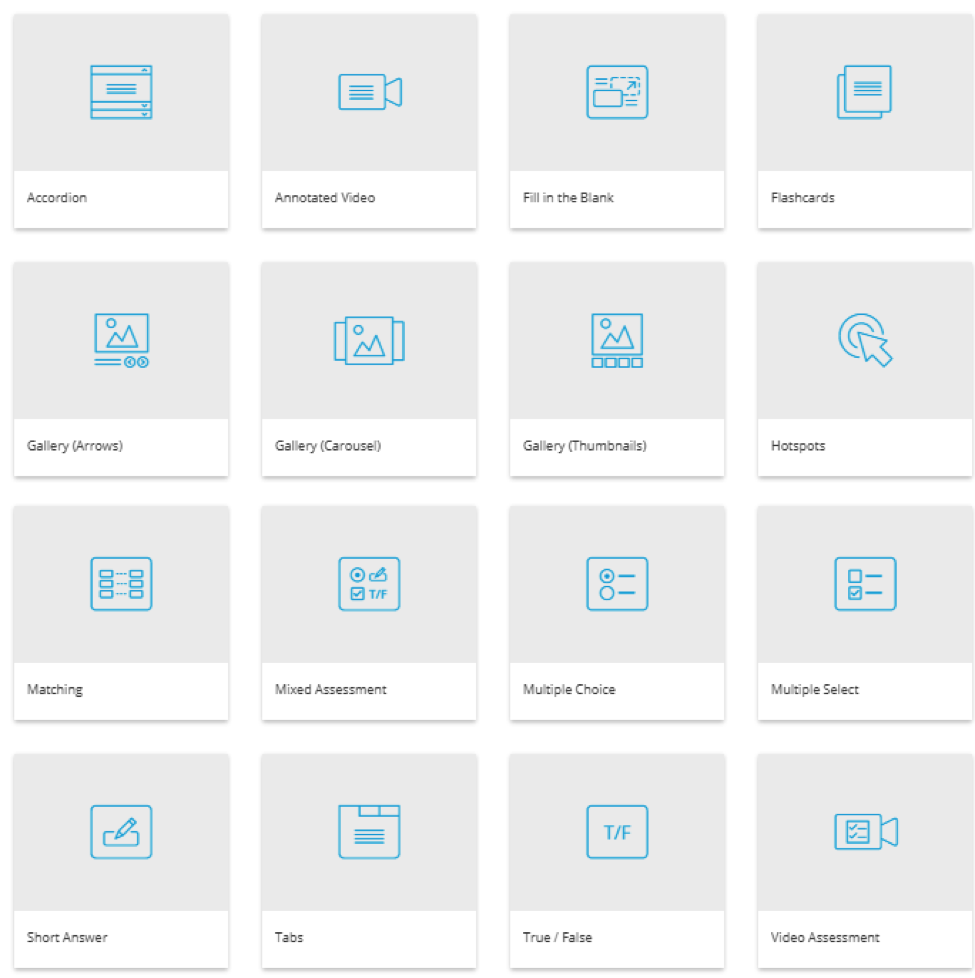
There are currently 20 widgets in Knowbly, and more will be added in the future. You can recognize the function of each by their names in Figure 10.

Figure 10: Interactive widgets in Knowbly
After choosing a widget, it’s a straightforward process to provide the necessary elements to make it work. There is no coding involved.
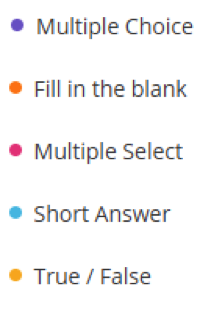
Of the widgets available, the one that is certainly the most powerful is Mixed Assessment, which lets you create a quiz of five types of questions, as seen in Figure 11.

Figure 11: Mixed assessment question types
In Figure 12 you’ll see I chose the last widget, Video Assessment, and we’re given tongue-in-cheek instructions (remember what I wrote about fun?) for the next step.

Figure 12: Widget instructions
Clicking the instruction, we’re told to add a video (naturally). When we do, we then have options for adding annotations (text and media), bookmarks (to notate where certain sections begin in the video), and quiz assessments.
Previewing and publishing your file
One click lets you preview your project at any time. I have found this to be a quick option, which is crucial when you want to use an iterative approach to designing your course.
All the work you do is responsive, so it will automatically fill up the device screen in the best way possible. When previewing, you can see each device type and orientation with one click. See Figure 13.

Figure 13: Previewing on different device sizes
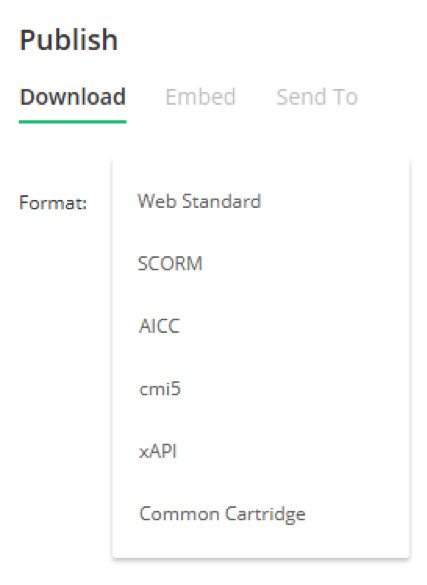
One feature I like very much in Knowbly is the ability to publish your content in several ways. You can download your courses and upload them where you wish, such as your learning management system or learning record store. See Figure 14.
You can also use Knowbly just for widget authoring and embed your widgets inside your LMS course or add them to a web page.

Figure 14: Publish options
More about the content manager
- You can always upload media files to the content manager even when you’re not creating a lesson. I recommend uploading all existing media files first so that there is no delay in waiting to upload large files each time you need to insert an image, audio or video.
- You can also record your own audio in the content manager.
- You can upload many types of files to Knowbly to use in your courses, including JPG, JPGE, PNG, BMP, TIFF, GIF, MP3, OGG, AAC, MPG, MP2, MPEF, MPE, MPV, MP4, M4P, M4P, M4V, WEBM, AVI, MOV, MPEG, ODT, TXT, DOC, DOCX, PPT, PPTX, XLS, and PDF.
More to know
- Knowbly’s latest release has added three new block types:
- An embed block (where you can add web-based content like games, charts, etc.)
- A navigation block so you can direct learners to different areas of the course for review or extra learning.
- A progress block to ensure that learners complete specific content before they can progress through the rest of the course.
- You can place comments on any block in Knowbly. This is important to keep tabs on progress and for team collaboration.
- Knowbly offers several themes from which to choose, and you can also create your own so that you can customize the colors and fonts in your course.
- Remember what I wrote about Knowbly being a bit of fun? It’s reflected in the messages you see. When you insert a text block, you’re told to Write something brilliant.
- The interactions in Knowbly are quite nice and useful. However, I asked the engineers at Knowbly whether there was an option for creating more custom interactions. They answered that if there is enough demand for an interaction, they will build it into the tool. If, however, your needs are more unique, they will guide you in how to edit the resulting published code to include your own interactions. This does require knowledge of HTML5 and JavaScript, of course.
- Pricing for individuals is $41 a month. Knowbly also offers enterprise pricing.
As Knowbly is a newer product, it doesn’t necessarily contain every feature you’d like. For instance, there are no options for drag and drop. You have the opportunity to influence the future of the tool by reporting your needs to the Knowbly team. They are very receptive to your ideas.
There is a lot more to Knowbly than I could fit here. Go to https://www.knowbly.com/ to learn more.



