Claro by dominKnow is one of those products that you see in the exhibit hall at every major eLearning conference and yet, when you ask someone if they know about Claro, they scratch their head a bit and say, “Well, I’ve heard of it…” Claro is like a well-kept open secret. But no more! It’s time to keep this a secret no longer.
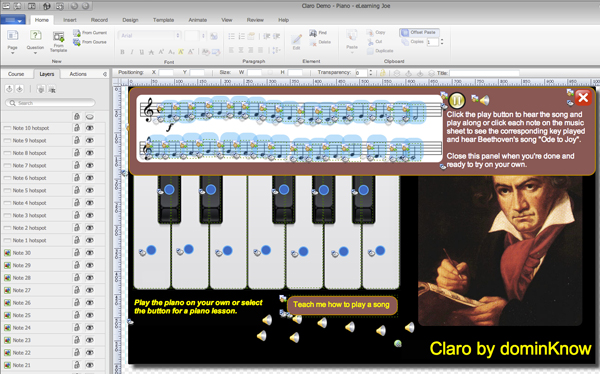
Claro came to my attention recently when dominKnow contacted me with a solution to a challenge I had written for my eLearning tools newsletter readers (you can sign up at www.tinyurl.com/elearningjoe). In the challenge, I showed the running example of a piano keyboard I had created in three different authoring tools: Adobe Captivate, Articulate Storyline, and Allen Interactions ZebraZapps. They sent me a solution developed in Claro that went beyond what I had done. When I asked to see how they had built it and they agreed, I was impressed with what I saw. In Figure 1, you can see the tool interface with the piano example loaded.

Figure 1: The interface
So what’s Claro all about?
Claro is an online tool, otherwise known as software-as-a-service (SaaS). More and more, we are seeing software, eLearning and otherwise, being offered in this fashion. You install nothing on your computer; instead, you go online to access the authoring tool. Advantages are many. One potential disadvantage, depending on your situation, is that you need an Internet connection to use Claro—the faster the better.
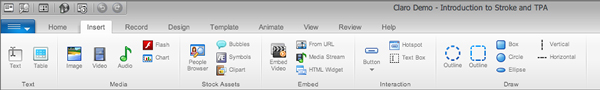
The menus give a pretty good idea of what you’re able to accomplish in Claro. The Insert menu, in particular, as seen in Figure 2, illustrates the particular elements that you can place in your lessons.

Figure 2: The Insert menu
This is a true authoring environment, where you construct your learning by placing images, videos, interactions, and other elements on the screen where you wish them. That kind of freedom is great, and it forces you to put some thought into your design.
Inherent in Claro is a slew of important features. Let me elaborate.
Interactivity and branching
Interactive elements are key to engaging learners. So what kinds of interactions can you build in Claro? Buttons and hotspots are easy to include, and hotspots don’t have to be rectangular. They can be circular or polygonal, too. Use these to let learners ask questions and/or to navigate to other pages in your lesson. You need not limit learners to boring linear learning.
Tests, quizzes, assessments
Quizzing in Claro is feature-rich. You have several question types from which to choose, and you can customize the layouts or build questions in freeform fashion. You can create question banks through Claro’s unique approach to learning objects and have tests that randomly choose your questions from within each objective, thus not skipping key points on your test.
Layers
I like layers. Layers are cool because they let you put a lot of power in one screen. You can have as many layers as you wish, and hide and show them as you wish. For example, you can see a very simple example of layers in Figure 1 in which, when you click a piano key, a blue circle appears on it momentarily to show you which one you clicked. Each circle is in its own layer and called up when needed.
Mobile delivery
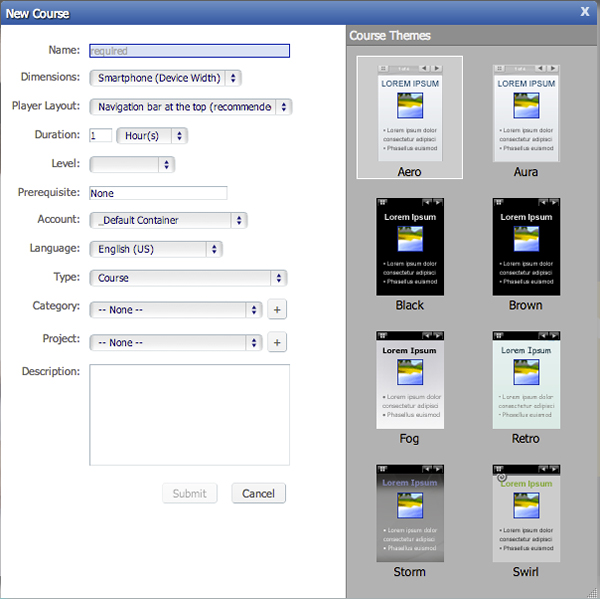
Yes, you can run your published files on your iPad or other mobile devices, and not only that, you can take advantage of many of the features of such devices, such as multitouch. In the piano example above, that means you can play more than one piano key at a time, just as you would on a real piano. See Figure 3 for an idea of the options you have in Claro.

Figure 3: Setting up a course for smartphones
Actions
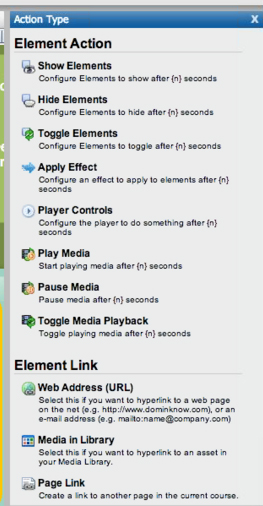
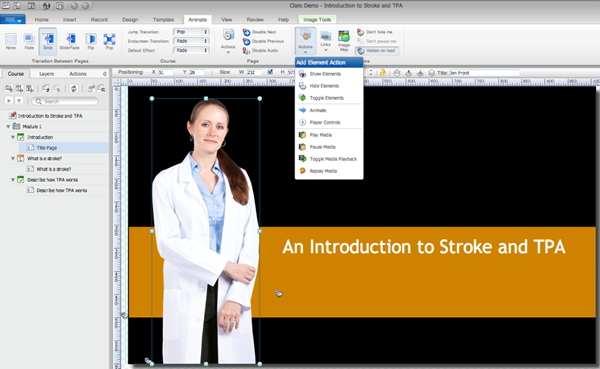
There are a number of actions from which you can choose that are then activated, immediately or with a time delay, when the page loads, a media file is played, or the learner does something, such as click a button. Figure 4 shows you the list of actions possible.

Figure 4: Claro actions
Templates
You can choose from hundreds of categorized and searchable templates. They include layouts and interactive elements, and all of them create Claro pages that have no edit or change restrictions.
Resources library
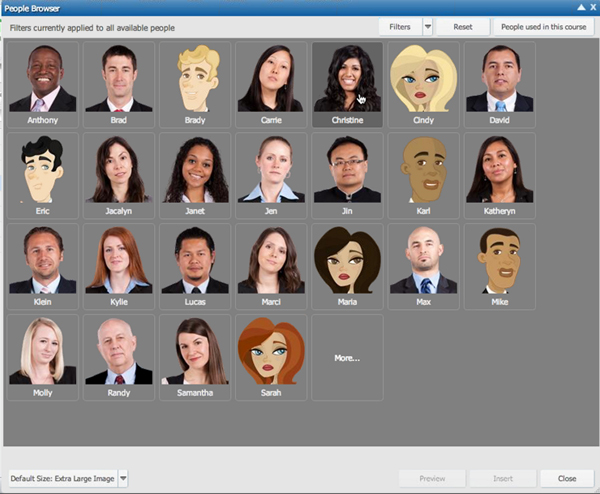
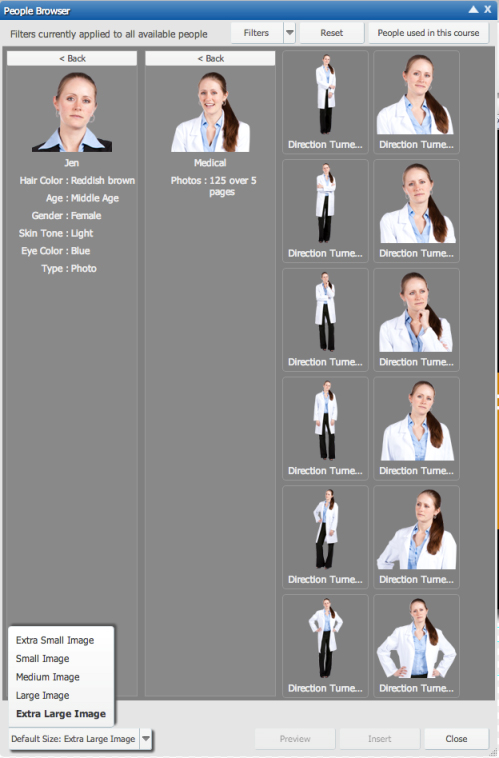
You’ll find that Claro provides you with clip art, symbols, and other shapes by the thousands. In addition, you have access to 31 characters, both illustrated and photographic, that you can use to humanize your lessons. Each of the 24 photographic characters has over 100 poses and three different dress styles, resulting in 300 different images for each character. See Figures 5, 6, and 7 to see how you choose your characters.

Figure 5: Choosing a character

Figure 6: Choosing a pose

Figure 7: Using a character in a lesson
Content management
Claro has, in essence, an LCMS under the covers in that it includes content management features such as a central library to track the usage of images, audio, video, widgets, docs, glossary terms, etc., across different courses. It allows you to easily reuse and update those files in one step. At the macro level, it also provides the ability to share complete topics (learning objects), again allowing these to be not just copied, but reused across multiple courses.
Collaboration features
Since Claro is a web-based tool, it allows authors to work on the same course together, seeing content changes happen in real time. You can also assign authors different roles and permissions, depending on what content they should have either edit or working access to. And Claro tracks the work done by different authors as a course is created, which is helpful for project monitoring.
Reviewers
When you have reviewers assigned to your lessons, they can not only review your work on the proper devices, such as a smartphone or a tablet, they can even enter their comments on those devices and then developers can address the comments and make changes all from one screen. Nice.
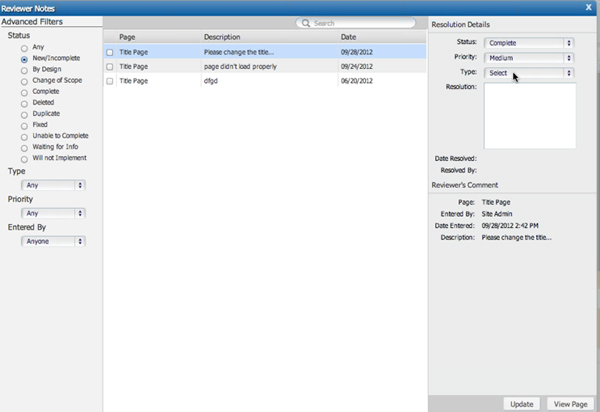
Figure 8 shows the Reviewer Notes section.

Figure 8: The Reviewer Notes
But wait, there’s more
There are a lot of other features in Claro that make it more powerful. You can synchronize events to audio and video, so that images or other elements appear at the proper time. Page transitions are nice, along with effects that you can apply to images, such as mirror and shadow. You can use Claro to record your own narration and use the webcam to record video of yourself, or even make screen recordings or snapshots. There are more features that you may find useful, so don’t think that these are all of them. Check out their website for more.
What are Claro’s limitations?
Every tool has its limitations. What are Claro’s?
- Drag-and-drop interactions are not currently supported, but are promised in the next release, due in November.
- Don’t expect Claro to be able to create automated software simulations, such as those you can create in Adobe Captivate, Articulate Storyline, TechSmith Camtasia, etc. You can quickly capture demonstration versions of software tasks as video and enhance them with on-screen events like additional text or highlighting, but creating a “try it” version has to be done the more traditional way, using images and so on, a slower process. Claro helps by including a built-in capture tool for single screens.
- If you’re into power, you will find that currently Claro has only limited support for variables and other power needs.
- Don’t expect any game templates or widgets to be built into Claro, though it does support third-party game widgets.
- There is limited audio and video editing built into Claro. I mention this only because we’re seeing more and more media editors being included in authoring tools.
Wrapping up
So is Claro a tool you should consider? It has won the Brandon Hall Gold Award for Best Advance in Content Authoring/Learning Content Management two years running, so it’s certainly worth investigating. Its pricing falls in the midrange, ranging from $997 a year for a single author in the lowest-feature set Claro Lite version to $2,497 per author in the Claro Workgroup edition, which also gives you additional benefits, such as a private cloud, custom-designed templates, a unique domain, and more. And in all versions you can have as many reviewers as you wish at no additional cost.
Learn more at www.dominknow.com.
Editor’s Note: Visit dominKnow in Booth 302 at The eLearning Guild’s DevLearn Conference & Expo 2012 in Las Vegas, October 31 – November 1.



