As my readers know, there are hundreds of authoring tools on the market, but most of you are using one of the following (listed in alphabetical order):



Stand-alone installed tools:
- Adobe Captivate
- Articulate Storyline
- Trivantis Lectora



PowerPoint add-in tools:
- Adobe Presenter
- Articulate Presenter
- iSpring Studio
Each of these has its strengths and weaknesses. There are many more, as stated, including many that are cloud-based. I’ve written about many of these in the last six years. The above six tools represent the biggest market share, and many of you are using more than one of them.
This month I will talk about the media supported by the above tools when publishing to HTML5, which at this point is the standard. I believe I have been accurate and complete in my examination of each tool. If you see any omissions or mistakes, please note them in the comments below.
For the best instructional design approaches, you must, of course, consider which media will best help your learners. You and I both know that throwing in photos of people meeting in a room or a video of a talking head is rarely a good idea. Using an image or video that directly illustrates the concept being learned, on the other hand, can be instrumental in helping the learner achieve proficiency.
Media types include:
- Text
- Pixel/raster images
- Scalable Vector Graphics
- Audio/sound
- Video
In addition, newer media includes:
- 360-degree video
- Interactive virtual reality
- Interactive augmented reality
Text
What’s the big deal about text? Text is text, right? Well, not exactly. Let’s start with the basics. Text fonts can be:
- Serif—those
that have little extensions on the letters. For example, if we use Times
New Roman, a serif font, the letter T
includes
 at the top left,
at the top left,  at the top right, and
at the top right, and  at the bottom of the letter. These are used
primarily in printed material and in large-header screen text.
at the bottom of the letter. These are used
primarily in printed material and in large-header screen text. - Sans-serif—those without those extensions, such as the letter T in the Arial font.
Text fonts can also be:
- Proportional—also called variable-width, i.e., those fonts in which each letter takes up a different amount of width space. For instance, the letter I is narrower than the letter W.
- Non-proportional—also called monospaced, fixed-pitch, and fixed-width, i.e., those fonts in which each letter takes up the same width, such as in the Courier font. Use monospaced fonts only when you need to line up text, such as in this example:


If you want your text to be consistent across all browsers, you may know that you need to use web-safe fonts. Adobe Captivate recommends the following. The other tools do not call out the web-safe fonts directly, so you can use this list as a guide. However, there are others that are considered web-safe. For example, see https://websitesetup.org/web-safe-fonts-html-css/.
| Arial: | This is Arial, a standard for most. It is a sans-serif, proportional font. |
| Courier New: | Courier New is sans-serif and monospaced. |
| Georgia: | Georgia is a serif, proportional font. |
| Times New Roman: | Times New Roman is also a serif, proportional font. |
| Trebuchet MS: | Trebuchet MS is sans-serif and proportional. |
| Verdana: | Verdana is sans-serif and proportional, too. |
With a little effort, you can also benefit from using free fonts from Google. Check out also Adobe Typekit, which you already have if you subscribe to the Adobe Creative Cloud. Typekit allows for some free fonts and others that you can purchase, but be aware of the limitations to the number you can use. You can access Typekit directly from within Adobe Captivate 2017. Look for the Tk icon next to the fonts dropdown, as in Figure 1. See Adobe’s explanation of Typekit if you are new to it.
![]()
Figure 1: The Typekit option in Adobe Captivate 2017
Tips for text use
- Stick to sans-serif and proportional fonts to ensure readability.
- Use web-safe fonts unless you know that all learners will have the fonts that you wish to use already installed.
- Don’t fill your screens with text. Focus perhaps on narrating the script and showing key words in sync to punctuate the narration.
Pixel/raster images
Pixel images are the ones we’re all used to seeing everywhere online and offline. For instance, pictures we take with our phones or cameras—in fact, almost every photograph is a pixel image. There are many file formats for pixel images, including JPG, PNG, GIF, and BMP. Most of these are compressed file formats, which means that they use a codec, a coder-decoder, to compress for optimal file size and to decompress for viewing the images. Each has its strengths and weaknesses. For instance, PNG files allow for transparency. Each time you use a character image, for instance, it is in the PNG format. In Figure 2 below, you can see a background image that is JPG and two other images that have been overlaid on it, the moon and the woman, both of which are PNG format.

Figure 2: A JPG with two PNGs
To ensure that your images will look correct across all browsers, stick to JPG, GIF, and PNG, as those formats are supported across the board.
Scalable Vector Graphics (SVG)
SVG files are quite different from pixel images. They are created and edited in applications like Adobe Illustrator and AutoCAD. Photoshop can also edit SVG to a degree. Some of the common file extensions for SVG files are SVG, AI (Adobe Illustrator), WMF (Windows Metafile), EPS (Encapsulated PostScript), DXF (AutoCAD), VML (Vector Markup Language), and SHP (Shapefile). If you were to open a vector image in a text editor, you would see something like this:
<linearGradient inkscape:collect="always" id="linearGradient4399"> <stop style="stop-color:black;stop-opacity:1;" offset="0" id="stop4401" /> <stop style="stop-color:black;stop-opacity:0;" offset="1" id="stop4403" /> </linearGradient> <linearGradient id="linearGradient5360" inkscape:collect="always"> <stop id="stop5362" offset="0" style="stop-color:black;stop-opacity:1" /> <stop id="stop5364" offset="1" style="stop-color:#ebf1f1;stop-opacity:1" /> </linearGradient>
In short, SVG files are collections of instructions on how to build the image at the moment of need. In fact, this is why these images are normally not photographic, but drawn, and also why they are extremely scalable. Shrink them or expand them on screen and they will still look just as good. You can see an example of an SVG below in Figure 3. Note: Of the tools discussed in this review, only Adobe Captivate supports SVG files.

Figure 3: A Scalable Vector Graphic (SVG)
Tips for images
- Do not bring in pixel images that are larger than you need.
- Do not resize pixel images in your authoring tool.
- Do include images that help the learner learn.
- Do not include generic images like that in Figure 4, unless they really help the learner learn!

Figure 4: A generic image
Authoring tool support for images
Adobe Captivate 2017
- Insert EMF, WMF, JPEG, PNG, BMP, GIF, TIFF, ICO, EMF, POT, POTX, PICT
- Insert SVG (Scalable Vector Graphics)
- Insert Photoshop files, choosing which layers to import
- Insert Photo and Illustrated characters
- Insert Image Slides
- Apply or Merge images to slide background
- Update, Export, and more, all instances of an image in file library
- Includes a basic image editor
- Round-trip pixel image editing with Photoshop or tool of your choice
- Round-trip SVG image editing with Illustrator or tool of your choice
- Free access to most of eLearning Brothers’ resource library
- Insert images into Shapes
Articulate Storyline 360
- Insert EMF, WMF, JPEG, PNG, BMP, GIF, TIFF
- Includes a basic image editor and formatter
- Insert Photos from free Content Library
- Insert Illustrations from free Content Library
- Insert Icons from free Content Library
- Insert Photo and Illustrated characters from free Content Library
- Insert images into Shapes
Trivantis Lectora 17
- Insert EMF, WMF, JPEG, PNG, BMP, GIF, TIFF
- Includes the full Snagit image editor
- Free access to most of eLearning Brothers’ resource library
- Insert Photo and Illustrated characters
- Insert images into Shapes
The PowerPoint add-in tools below benefit from the images you can import into PowerPoint. In addition, each has the options below.
Adobe Presenter 11
- Insert Photo and Illustrated characters
- Insert image backgrounds
Articulate Suite 360
- Access the free Content Library with Suite 360 subscription (this allows for insertion of slide templates, which include images)
- Insert Photo and Illustrated characters
iSpring Studio 8
- Insert Photo and Illustrated characters
- Insert Photographic Backgrounds from Content Library
- Insert Illustrated Objects from Content Library
- Insert Icons from Content Library
Audio
There are many types of audio files, including those that are:
- Uncompressed, such as PCM (Pulse-Code Modulation)
- Lossless, which are compressed with no loss of audio data, such as ALAC and FLAC
- Lossy, which includes the ubiquitous MP3 and many others
In audio editors, such as in the Audacity screenshot in Figure 5, sounds are shown as waveforms. You edit the file in uncompressed form.

Figure 5: An audio waveform
HTML5 officially supports MP3, OGG, and WAV. However, only MP3 is supported across all browsers today, so stick with MP3. Audio quality is determined mostly by the sampling rate and whether your file is monoaural (one track) or stereo (two tracks). For most audio narration, 22.05 kHz and mono are perfectly fine. Files saved as such will be one-fourth the size of those saved as 44.1 kHz and stereo.
Tips for audio
- Keep your audio files as small as possible without sacrificing quality.
- For narration:
- In the original lossless recording, use at least 16-bit depth.
- Always save and make an archive copy of your lossless recordings.
- When saving to MP3, use a sampling rate of 22.05 kHz.
- Use Mono channel unless you are simulating a conversation with alternating voices coming out of two speakers.
- Don’t save a lossy format to a lossless format! (There will be no improvement!)
Authoring tool support for audio
Adobe Captivate 2017
- Record audio
- Import WAV or MP3
- Mix two audio tracks on the timeline (can add more by attaching audio to invisible or visible objects)
- Includes a basic audio editor
- Can loop audio using actions
- Can import and loop background ambient sound
- Can attach audio to stage objects
- Can distribute audio over several slides when importing
- Can redistribute audio across slides after importing
- Includes an audio management tool that shows every audio element in file and where it’s used
- Includes free text-to-speech voices that can be edited
Articulate Storyline 360
- Record audio
- Import WAV, MP3, WMA, M4A, AAC, AIF, AIFF, or OGG
- Mix multiple audio tracks on the timeline
- Includes a basic audio editor
- Can loop audio using triggers and actions
Trivantis Lectora 17
- Record audio
- Import WAV, MP3, WMA, M4A, AAC, AU, FLV, MIDI, AIF, AIFF, or ASF
- You can give the learner an audio playbar for each audio
- Mix multiple audio files by timing them
- Includes a basic audio editor
- Can loop audio automatically
- Can include an ambient loop sound at start
Adobe Presenter 11
- Record audio
- Import WAV or MP3
- Includes a basic audio editor
- Can sync narration across slides
Articulate Suite 360
- Record audio
- Import AAC, AIF, AIFF, M4A, MP3, OGG, WAV, or WMA
- Includes a basic audio editor
- Can sync narration across slides
iSpring Studio 8
- Record audio
- Import WAV, MP3, or WMA
- Includes a basic audio editor
- Can sync narration across slides
Animations
An animation can be stand-alone, such as an animated GIF or video animation. It can also be an effect or path movement, such as those in PowerPoint and in many authoring tools. Finally, there are also hundreds of different 3-D animation formats that are used only when they make sense, as they can be costlier.
Tips for animations
- Don’t overdo animations.
- Use them to make learning better, not to distract the learner.
- Path animations can be very helpful, especially when you have the learner direct where to go.
Authoring tool support for animations
Adobe Captivate 2017
- Insert SWF, animated GIFs, HTML5 animations
- Combine two or more effects, including path animations, and save for use in any Captivate file and apply to any object
- Can import from Adobe Animate CC effects and path animations
Articulate Storyline 360
- Insert SWF and animated GIFs
- Can copy animation from one object and apply to another
Adobe Presenter 11, Articulate Suite 360, and iSpring Studio 8
- Insert SWF
- Use PowerPoint’s animation options
Video
Videos that are supported in HTML5 include MP4, WebM, and Ogg. However, only MP4 works across all browsers right now. Other formats with which you are probably familiar are AVI, FLV/F4V, M4V, MKV, MOV/QT, and WMV.
Videos can take up a huge amount of space in your eLearning, and so you must take care to use them wisely. The file size depends on several key factors, including:
- HD vs. SD
- The frame pixel dimensions
- Pixel dimensions of the video
- Frame rate (e.g., 15, 24, 25, 30)
- Key frame frequency
- Progressive or interlaced frames
- Constant or variable bitrate streaming
- Buffer size
- Audio sample rate
- Render quality
Tips for videos
- Keep your video file frame sizes no larger than you need!
- Keep the file sizes as small as possible without sacrificing quality.
- Try different settings and check quality output.
- If you upload your videos to your own YouTube account, then download them again, they will shrink in size a lot!
- A good tool for conversion is Wondershare Video Converter Ultimate.
Authoring tool support for video
Adobe Captivate 2017
- Insert MP4, SWF, FLV, F4V, AVI, MOV, 3GP
- Insert Video with playbar on one slide
- Can have video play across slides to sync events
- Can place video on Master Slides
- Can place video in Table of Contents
Articulate Storyline 360
- Insert MP4, SWF, FLV, AVI, MOV, 3GP, DV
- Insert Video with playbar on one slide
- Can place video on Master Slides
Trivantis Lectora 17
- Insert MP4, SWF, FLV, F4V, AVI, MOV, ASF
- Insert Video with playbar on one slide
- Can have video play across pages to sync events
Adobe Presenter 11
- Insert ASF, WMV, MPG, MP4, DV, DVI, MOV, 3G, FLV, SWF
- YouTube direct link with options
- Record from webcam together with screen capturing
Articulate Suite 360
- Insert SWF, FLV, AVI, WMV, MOV, QT, MPG, M1V, M2V, M4v, MP4, DV, 3GP, 3G2
- Streaming video from website
- Record from webcam
- Use Replay to record from webcam and screen
- Insert Video in sidebar
iSpring Studio 8
- Record from webcam
- YouTube direct link with options
360-degree video, virtual reality, and augmented reality
The bad news about 360-degree video, virtual reality, and augmented reality is that none of the tools discussed here, and, in fact, no eLearning authoring tools that I know, of can help you create any of these media types. The good news is that it’s easy to use any of these media types in all these authoring tools. In fact, you can even include them in PowerPoint or any other tool that allows for the inclusion of a web object—that is, a rectangular area that you place on the screen in which you place a web link that is then shown live to the learner.
You can use a web object to point to and show any website, of course, and allow the learner to interact with the website, including moving in any direction in a 360-degree video, virtual reality, or augmented reality.
Resources: Images
- “How to find free images and other resources without copyright restrictions”
- Online image converter
- eLearning Brothers Libraries
- eLearning Art Libraries
- Free Images
- “12 Websites for Free Vector Images”
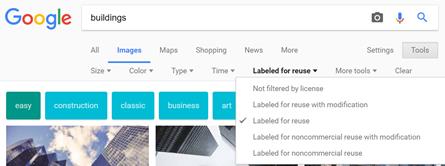
- Use Google’s Reuse options when searching for images. See Figure 6.

Figure 6: Google’s “Labeled for reuse” option
Resources: Audio
- All audio coding formats
- Explanation of audio formats
- Which audio formats work in which browsers
- Why double the sampling rate when human hearing’s upper range is 20 kHz?
- AudioBlocks library
Resources: Free text-to-speech sites
Resources: Video
- All video coding formats
- Explanation of HTML5 video
- VideoBlocks library
- “A Dozen Free Stock Video Sites”



