After 34 years in this business, you might say I’ve learned a thing or two about what constitutes good eLearning, even truly effective eLearning. What does it mean for eLearning to be effective?
It means that it prepares learners to handle problems and conflicts in the real world. It means helping people make the proper real-world decisions in situations that are sometimes stressful. It doesn’t bore those who already know the subject matter well, but it helps novices practice as much as they need to become more expert. It certainly is not a one-size-fits-all approach. It is a joy for learners!
A joy for learners? Joe, you must be kidding. I’ve never once seen an eLearning course that’s a joy to use. True, perhaps we can’t expect a joyful experience, but we can hope for eLearning that engages us, not just with pretty pictures and sounds, but with challenges, with respectful prodding, and consequences for actions that we take.
I notice something interesting about my boys when they play video games. In many games, there are occasional video sequences that last four or five minutes, with beautiful imagery, music, and action. My boys don’t have much patience for those. Why? Because they aren’t actually playing the game during those sections. They are simply watching. Beautiful scenes don’t engage them for very long.
So it is with most eLearning. We are told to watch, to read, to look at images, or maybe some videos. We are told to hit the “Next” button. We are given a quiz at the end to prove we learned something in the last few minutes (never mind that we’ll forget it soon afterward). We all hate that kind of learning, yet we all have created that kind of learning. You know what? It … just ... doesn’t … work!
What works? Scenarios work. I don’t mean multimillion dollar Avatar-types of environments. In fact, simulated scenarios can be simple text, just like those Choose Your Own Adventure books or the old text-only Dungeons and Dragons games in the early days of microcomputers. How did those work? They sparked the imagination, they painted a rich tapestry in the mind, and most importantly, they allowed the user to make decisions that would change the outcome. Of course, images, audio, and video help a lot, animations may as well, but they are not necessarily always essential. What is essential is a challenge that leads to consequences, both good and bad.
Soft skills, such as customer relations, lend themselves to scenarios, but so can software training. After all, why are we learning the software? To solve problems. What if we use the software incorrectly? We get bad consequences. Ask, “Why learn the software,” before you ask how to use it.
Many authoring tools today do not lend themselves well to creating scenario-based learning. They push you toward a linear presentation. The truth is, the most important element you need to create scenarios is the ability to navigate freely to anywhere from anywhere. You can do that in almost any tool, including PowerPoint, but some tools lend you the power to create these navigable case-based scenarios much more easily than others.
SimWriter
Enter SimWriter, one of a few tools that can help in this regard. It does the job admirably, with almost all the options to create the simulations you need. I’m happy to review it this month.
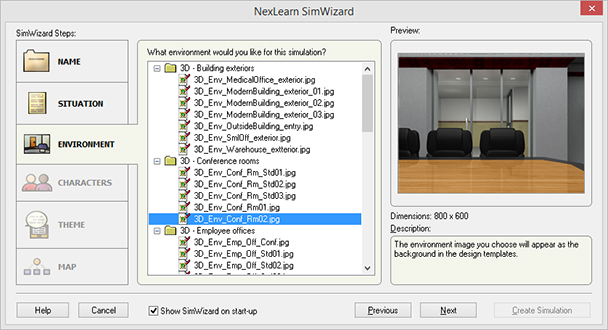
When you start SimWriter, you can build a scenario in various ways: from scratch, from a PowerPoint file, by capturing screen shots, or through a wizard. This last is always a good idea when you first use a tool. Figure 1 shows you the different steps the wizard helps you complete, including choosing from a library of environments. (Of course, you can also use environments that you build instead.)

Figure 1: SimWriter's wizard
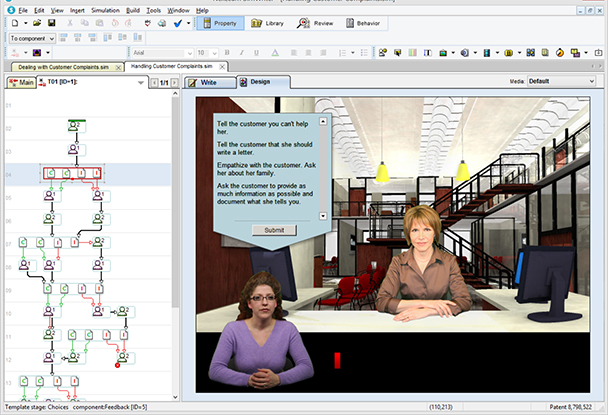
Once you’ve filled out the steps in the wizard, you move directly to the main interface, where you see a branching view on the left, called the Map, and the Design Stage on the right (Figure 2).

Figure 2: SimWriter's interface
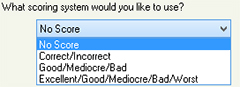
As you present the scenario and provide choices to the learner, the branching will reflect what you’ve done, showing which branches are correct, incorrect, etc. based on the scoring system you choose, as seen in Figure 3. In the Map in Figure 2, you can see these reflected in the letters (C = Correct, I = Incorrect).

Figure 3: SimWriter's scoring system
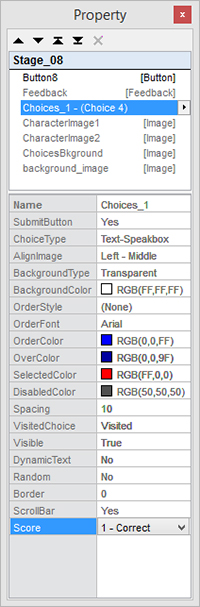
A Property window is available that lets you change many aspects of whatever you’ve chosen at the time. For instance, you can change one of the branches in the Map from Incorrect to Correct by changing its property. See Figure 4.

Figure 4: Changing properties in a template
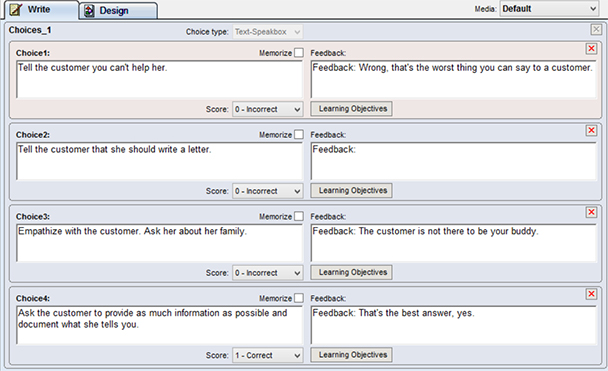
You can type or add other elements directly to the Design stage, but SimWriter also has a separate Write tab that gives you more choices and easier editing, as seen in Figure 5.

Figure 5: The Write dialog
Notice the Memorize checkbox next to each choice in the Write tab above. This allows for SimWriter to remember the learner’s choice so that you can refer to it later. You can show it and make decisions based on their choices too.
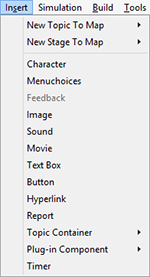
Now that I’ve explained the basics, let me point out the options you have for inserting other elements. As you can see in Figure 6, there are a number of different interactive, multimedia, and static elements that you can include, such as hyperlinks and timers.

Figure 6: Insertion options
Advanced branching and behaviors
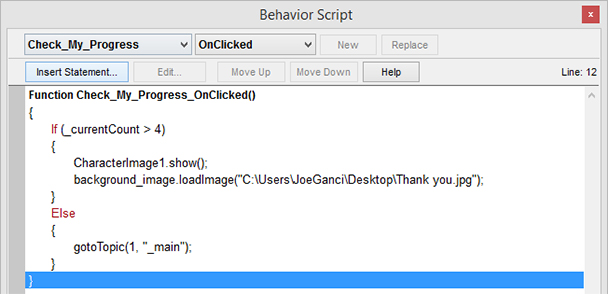
You can see that you can do a lot with SimWriter without the need to be a programmer or scripter. While SimWriter is not a programming language, it includes some advanced techniques that make power users like me happy. In Figure 7, you can see where I created a script that I’ve attached to a button so that if the learner has reached a level of progress, I will show the learner a Character and load a thank you image, otherwise I will branch the learner to the main topic.

Figure 7: A Behavior script
Publishing
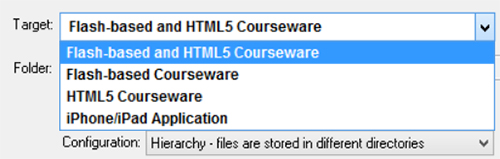
SimWriter publishes to HTML5, to Flash, or to both, so you should be able to accommodate all of your learners, whether they have older browsers or not, as well as those using mobile devices. If for some reason you need your learners to have an app version of your lesson, you can create one for iPhones and iPads. See Figure 8.

Figure 8: Publishing options
More features I really like
- You can have as many simulation files open as you like. You don’t have to close one to open another. This makes copying between simulations easy.
- A Timer component lets you put the onus on the learner to make a decision within a specific amount of time.
- Advanced branching gives you a lot of power over the path the learner takes through a simulation. For instance, if a learner’s performance is not up to snuff, you can take them down a separate path for further remediation.
- The Media Manager lets you link audio and video files in one dialog so that you don’t need to do that on each stage.
- You can export scripts to a Word doc, a text file, or to an HTML file for narrators or reviewers. Each script is identified by the actor and is tagged with how they should deliver the narration (openly, defensively, sadly, etc.).
- When you copy a stage from one simulation to another, a Paste Special option lets you also bring over its associated template and other factors.
Needed improvements
- Every element on the screen comes up basically at the same time. There’s no easy way to have screen elements build. You can get around this a bit by splitting your content into different stages and using the Timer component to jump between them. That way, you can show a machine being built from the inside out, for example.
- The PowerPoint importer is limited. You can import each slide as a graphic or as a graphic with text you can edit, but the text is placed in its own field stripped of its attributes, such as font and size.
- It would be nice if you could zoom in and out of the Map and in and out of the Stage.
- Responsive design in published files is going to be a must in the near future: that should be built into the next version if possible.
- It would be great if you could save a stage you’ve created as a template so you can more easily reuse it later.
- When you copy interactive elements, such as buttons, from one stage to another, the attached behavior currently doesn’t follow it—you have to copy and paste it separately.
- If you create a behavior script for an object, such as a button, and then subsequently change the name of the button, the behavior script does not show the updated name. You must name all your objects correctly before setting up behavior scripts.
Final thoughts
I am happy to say that SimWriter has been a tool well worth my time to review, so much so that I plan on investigating it even further in the next few months and using it in real-world projects.
To learn more, head over to http://simwriter.com/.



