Web accessibility is crucial in today’s interconnected world, ensuring that all individuals, regardless of their physical or cognitive abilities, have equal access to information and functionalities on the internet. This concept goes beyond just aiding those with disabilities; it represents a commitment to an inclusive digital space that caters to a diverse user base. Embracing web accessibility is not just a matter of compliance but a stride toward design that benefits all users.
In this article, we’ll provide a brief overview of web accessibility and give you an accessibility checklist that you can use to make sure your site is accessible to all users.
Understanding web accessibility
Web accessibility refers to the practice of designing websites and online content in a way that removes barriers for people with disabilities. This encompasses a wide range of conditions, including visual, auditory, physical, speech, cognitive, and neurological disabilities. The Web Content Accessibility Guidelines (WCAG), developed by the World Wide Web Consortium (W3C), provide a global standard for web accessibility. These guidelines are designed to make web content more accessible to people with disabilities, thereby creating a more inclusive digital environment.
The legal and ethical imperative
Web accessibility is not just a best practice; it’s a legal requirement in many jurisdictions. In the United States, for instance, the Americans with Disabilities Act (ADA) mandates accessible web design for certain entities. Beyond legal compliance, there’s a strong ethical argument for web accessibility. Ensuring that websites are accessible to everyone, including those with disabilities, is a matter of social responsibility and inclusivity. It demonstrates a commitment to providing equal access and opportunities for all internet users.
Core Principles of WCAG

https://www.w3.org/WAI/fundamentals/
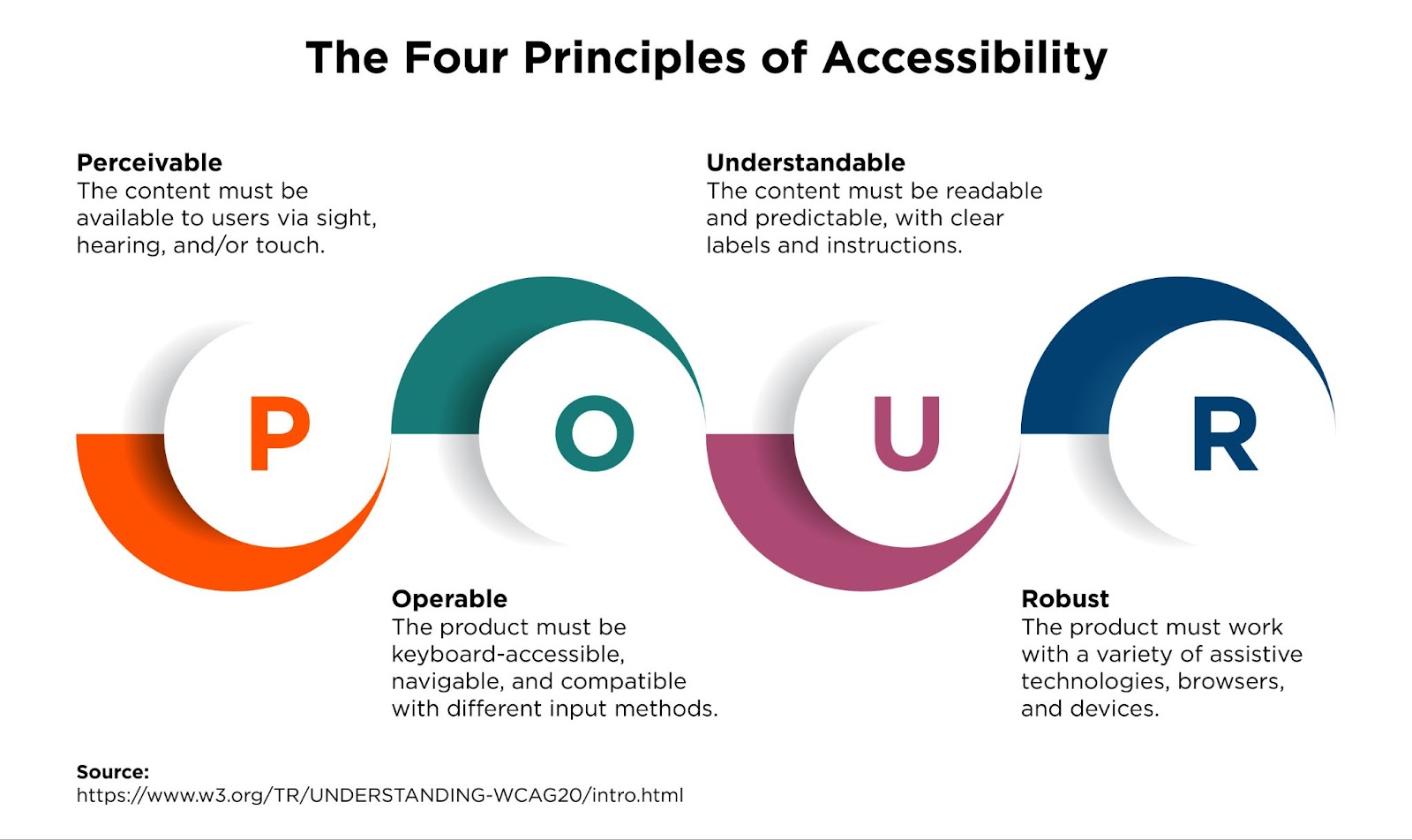
The Web Content Accessibility Guidelines (WCAG) are based on four foundational principles: Perceivable, Operable, Understandable, and Robust.
Perceivable
First, web content must be Perceivable, meaning that information and user interface components must be presentable in ways that users can perceive. This includes text alternatives for non-text content, captions for videos, and adaptability of presentation.
Operable
Second, it must be Operable, where interface components and navigation must be operable by all. This includes keyboard accessibility and giving users enough time to read and use content.
Understandable
Third, information and the operation of the user interface must be Understandable. This involves readable and predictable content. Instructions should be clear, and navigation methods should be easy to comprehend and use. Users should not face confusion when interacting with your system.
Robust
Lastly, content must be Robust enough to be interpreted by a wide variety of user agents, including assistive technologies. As technology advances, ensure your code and content stay accessible to users employing common and up-to-date assistive devices and tools.
The Ultimate Web Accessibility Checklist
The checklist provided below offers a structured approach to web accessibility, ensuring digital content is accessible to all users, including those with disabilities. Each item on the checklist addresses specific accessibility issues, aligning with the core principles outlined in the Web Content Accessibility Guidelines (WCAG). Ensuring your site or content includes these things is a massive step towards a more inclusive future.
#1 Text Content:
By focusing on large, readable fonts and alternative text, this checklist item acknowledges the varying visual capabilities of users. These elements are crucial for those with visual impairments, including low vision or color blindness, ensuring they can easily access and understand the information.
#2 Images and Visuals:
Including alternative text for images is a vital practice in web accessibility. This assists users who rely on screen readers to comprehend the visual content, providing an equivalent experience to those who can see the images.
#3 Audio and Video:
Captions and transcripts are essential for users with hearing impairments, allowing them to access multimedia content fully. This also benefits users in sound-sensitive environments or those with cognitive disabilities who might need additional support to understand audio content.
#4 Navigation:
Ensuring that all website functionalities are accessible via keyboard is crucial for users with motor impairments. A clear and consistent navigation structure benefits all users, including those with cognitive disabilities, by providing a predictable and easy-to-understand way to explore the website.
#5 Color and Contrast:
This checklist item addresses the needs of users with color vision deficiencies by emphasizing high contrast and avoiding reliance on color alone to convey information. This practice ensures that content is perceivable by a wider audience.
#6 Forms and Input Fields:
Labeling form elements clearly and providing error identification and descriptions enhance the user experience, particularly for those using assistive technologies. This ensures that filling out forms and understanding feedback is straightforward for all users.
#7 Responsive Design:
A design that adapts to various screen sizes and devices is crucial for providing equal access to users with different preferences and limitations. This includes users with low vision who may rely on screen magnification, as well as those accessing content on mobile devices.
#8 Testing with Assistive Technologies:
Continuous testing with assistive technologies like screen readers is vital for ensuring that websites remain accessible, even as content and technologies evolve. This proactive approach helps in identifying and resolving new accessibility issues that may arise over time.
By adhering to this checklist, web developers and content creators can make their websites not only legally compliant but also more inclusive and user-friendly. This approach aligns with the ethical responsibility of creating an accessible digital world for all users. Be sure to check out Learning Guild’s article on how to improve your content’s accessibility for more accessibility tactics.
Tools and resources for ensuring accessibility
To ensure web accessibility, various tools and resources are available. Automated tools like WAVE or Axe can scan websites for accessibility issues. Manual testing, especially with assistive technologies like screen readers, is crucial for a real-world perspective. Resources like the Level Access offer guidelines and checklists on how to get started. Training resources from organizations like WebAIM provide deeper insights into accessible web design. Regularly using these tools and resources helps maintain compliance with WCAG standards and ensures an inclusive web experience.
Conclusion
Embracing web accessibility is more than a compliance measure; it’s a commitment to universal design and inclusivity on the internet. This approach reflects a deeper understanding of diverse user needs and builds an environment where all users can have equal access to information and services. The journey toward complete web accessibility is ongoing and requires dedication, awareness, and regular updates to keep pace with technological advancements and evolving user needs.
It’s important to remember that web accessibility benefits everyone, not just those with disabilities. Features that make a site more accessible, such as clear navigation and readable fonts, improve the overall user experience. Furthermore, accessible websites tend to rank higher in search engines, reaching a broader audience.
Ultimately, the goal of web accessibility is to create a more inclusive and equitable internet. As technology continues to evolve and integrate more deeply into our daily lives, the importance of building and maintaining accessible web spaces becomes increasingly important. Through continuous learning, adaptation, and application of the principles and practices outlined in this article, we can all contribute to a more accessible, inclusive digital future.