You’re building PowerPoint slides to pull into a rapid e-Learning project and you need images. Clip art? Nah. Everyone knows that clip art sucks. Or … wait a minute, does clip art always suck? Clip art = sucks is the same thinking as PowerPoint = sucks. It’s not the images or tool that sucks but poor usage.
In this article, I’m going to discuss using a few basics of selecting and using clip art on the slides you intend to pull into a rapid e-Learning authoring tool. There are numerous considerations when using clip art, so I’ll start today with some fundamentals. I’ll add on to these in future articles.
Selection
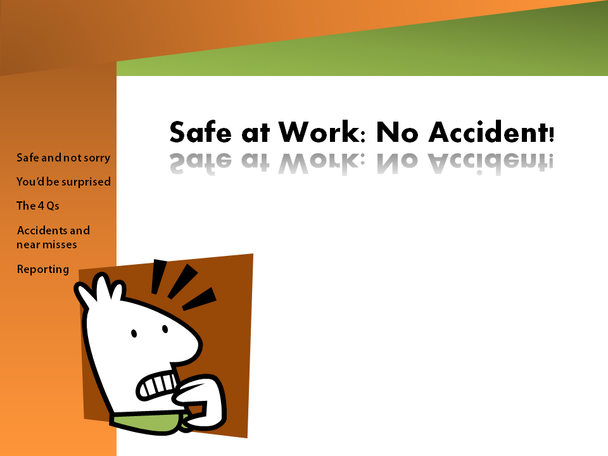
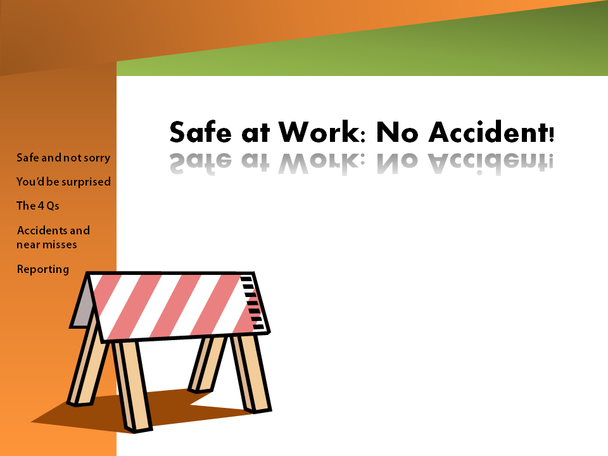
What image should you use? Start by considering concept and style. Pick an image that matches the concept you are trying to convey and that conveys it in the right way. For example, let’s say I’m building a workplace safety course. Which of the images below do you think works best for the starting slide, the top one, or the bottom one? (All images shown in this article are PowerPoint clip art images.)


The top one conveys fear. Do I want to convey fear? No, I don’t think that’s what I’m aiming for. Caution is more appropriate. Can you tell what else I think is wrong with the top image? If you guessed that I think the style is too cartoonish and therefore the wrong style for a serious subject, we’re on the same page. The bottom one works better, I think, because the clip art conveys a sense of “hazards ahead” and that’s more appropriate for the topic. You may choose other clip art, of course, and your needs and audience may demand a different tone altogether, but the decision process should be similar:
-
Does it convey the right concept?
-
Does it convey the concept in the right way (e.g., the right tone for the topic and audience)
Style
Once you have determined that a certain style or tone works, you may want to find other images to use that all use the same tone. Otherwise, clip art images can look like a mishmash of dissimilar images. And that screams “clip art.”
In PowerPoint, you can often find a group of images that share a common look. Using clip art images that have a common look makes your content more polished. For example, here is a series of clip art buttons obviously designed to fit together.



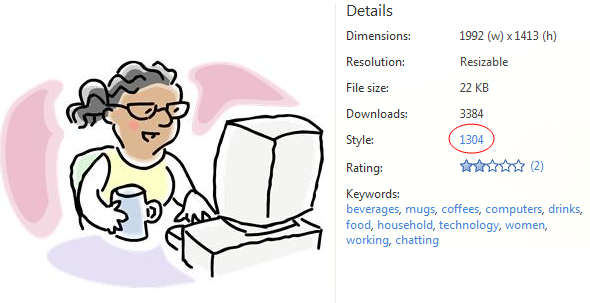
You can download loads of additional clip art images from Microsoft (http://office.microsoft.com/en-us/images/) and quickly find images that belong together by finding clip art in the same style (the syle number is circled below).

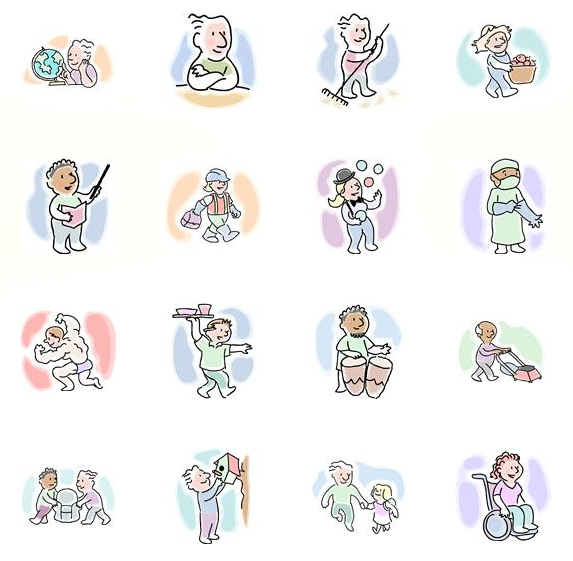
When you click on the style number, you’ll see images in that style (you can see some of the other images in the 1304 style below). You can then choose the ones that are useful for your content. And by using images with the same style number, you’ll be helping to unify the design of your materials. Note: Not all clip art images belong to a style group, so this works for some but not all images.

Placement and Scale
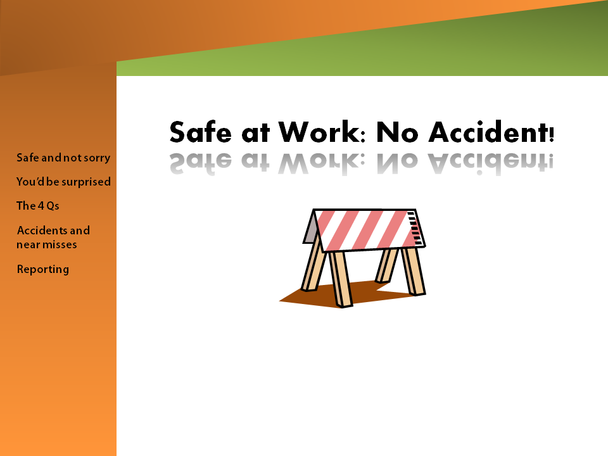
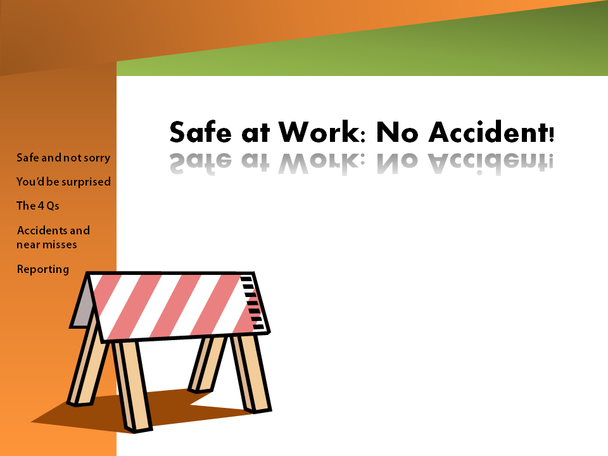
Clip art can look like clip art or like design elements, based on how you place them on the slide and how big they are (the scale). For example, let’s look at two alternate placements and scale for the hazard image that I chose.
The top example below shows the image’s original scale (when PowerPoint inserted it), placed in the middle of the white area of the slide. The bottom example shows the same image, made larger, and moved to the side.


The problem with the top example is that it looks like typical clip art, plopped down randomly on the screen. In the bottom example above, I increased the size and moved it to the left to tie the white space to the navigation area. It now looks like a part of the design, rather than like a plopped-down image. Look at the clip art placed on so many PowerPoint slides and you’ll begin to get a feel for how often people plop images on the slide. Too often! The problem with that approach is that doing this screams “clip art” rather than “design.”
When you enlarge some clip art images, they begin to get fuzzy looking. The type of image that gets fuzzier when scaled is a bitmap image and bitmapped images are based on pixels. Vector images, on the other hand, are defined by mathematical equations rather than by pixels so they can be scaled without getting fuzzy. If you want to scale your images, use vector images. How can you tell? The easiest way to tell is to enlarge them to see how well they scale.
I’m not a graphic artist and I don’t play one on television, but I do take every opportunity to learn how to make my materials look better. Attractiveness is truly important. Decisions about selection, style, placement, and scale can make clip art look like part of the design and not like an I-need-an-image-here afterthought.


