I love conferences.
I speak at several in the learning industry and several in the software development industry each year. I love to speak and network, and I’m always anxious to see what leaders are doing in the field. I come seeking new ideas and energy that I can apply to my own businesses.
A few years ago, I was at an eLearning conference and went to a session led by someone I did not know and had never heard of. It was a session on graphic design. I’m always seeking tips and techniques I can use to make content more visually engaging.
Before starting, the presenter stood at the front of the room chatting with some people in the front row. And then she turned on the projector.
It was ugly.
Never before had a presenter so quickly undermined her entire presentation. It was one of the PowerPoint templates that makes me scream because not only is it ugly—it’s banal.
Don’t be this presenter. Create slides that engage students, whether they are sitting with you in a classroom or watching your presentation in a virtual environment.
There are two skills involved here—creativity and production. With a little of both, you can greatly improve the quality of your presentation. Here are five techniques to get you started.
Technique 1: Integrate the unseen instructor
People often relate to course material through the instructor. That’s why I like to make courses with instructors who act like they are in the classroom with the student—versus a disembodied “announcer voice.” If you’re creating a class with videos, it’s easy to integrate the instructor. However, if you’re creating courses with voice-over and more traditional slides, it’s more difficult.
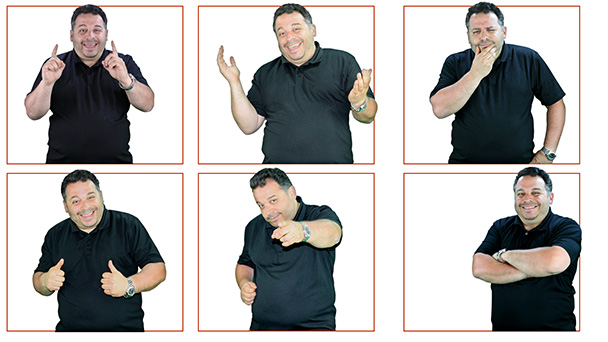
We try to avoid the “instructor in the box.” But we do integrate the instructor into our slides. For this technique, you’ll need several pictures of your instructor in different positions (Figure 1). These images can range from serious to silly.

Figure 1: We take 10 to 12 photos of the instructor in different positions to use in our course slides. These are photos used in my current online courses. Integrating a visual of the instructor helps forge the important instructor-student relationship in online courses. Hopefully your instructors are better looking.
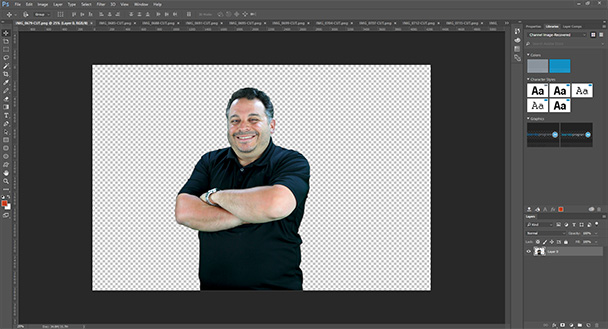
We’ll integrate these photos into a series of slides or even screencasts. It’s important for the instructor to be seen as well as heard. Make sure that your instructor photos are taken against a transparent background so you can integrate them into just about anything (Figure 2).

Figure 2: When you produce images with a transparent background, you will see a checkerboard pattern behind them in Photoshop. You can store these images in PSD format (the default Photoshop format) or PNG format.
Integrate your instructor into your instructional slides in an intentional way. Try not to make the image gratuitous; rather, have the instructor’s reaction communicate something about the material.
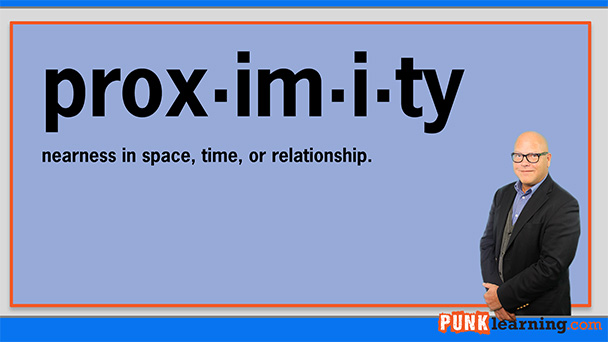
I like to think of it as making the instructor the “star” of your course (Figure 3).

Figure 3: Instructor Jon Secor integrated into a slide
Technique 2: Use television-style lower thirds
I know that lower thirds have been a bit overdone on television. Some news stations include multiple crawls, weather information, and viewer polls, all on the same lower third. However, if done tastefully, the lower third can add a degree of visual interest and additional information to your learning content. These are relatively easy to create.
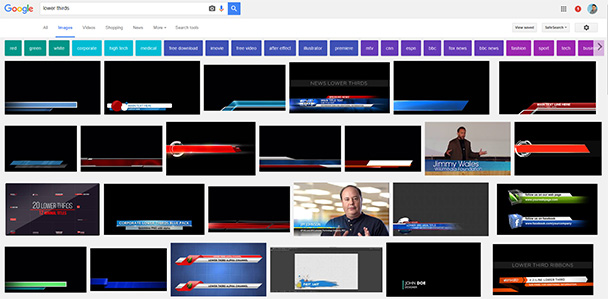
If you do a Google image search for “lower thirds,” you will have hundreds of templates to work from. I bring one I like into Photoshop and use it as the basis for creating my own (Figure 4).

Figure 4: Lower thirds from a Google image search. There are hundreds of these if you need ideas!
When we use lower thirds, we often use them to communicate additional information to the learner (or add something we forgot to the voice-over!), or to set a context for the voice-over. The good thing about lower thirds is that, unless you use them constantly, they are very likely to get read.
Technique 3: Make it a movie poster
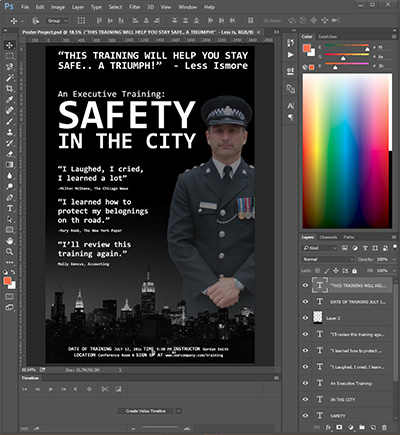
Everyone loves the movies. I use this technique a lot for cover slides or handouts that are associated with slides. There’s nothing stopping you from making your slide look like a movie poster. If you look at photos of movie posters online, you’ll notice they all have a number of similar elements in their layout. Choose one that you like, and imitate the style using Photoshop (Figure 5).
I’ve found that if you use this technique well, it can become a motif that will pull your whole course together. This takes some work, but is well worth it!

Figure 5: Look at some movie poster samples on Google Images, and create your own movie poster. If you do this right, your learners will read every word. This example is the cover from a safety training course.
Technique 4: Edit your stock photos and clip art
It’s amazing how often I see stock art in learning content and can tell you which library the stock photography came from (Figure 6).

Figure 6: Know this guy? Search your stock art libraries for “Millennial with computer.”
With a little editing, you can make your stock art look less like stock art and better integrate it into your presentation (Figure 7).

Figure 7: I made a few edits to make this image more interesting. First I desaturated the background so the central figure “popped” more. I also cropped the image into a more interesting shape. Finally, a splash of orange—congruent with my branding—adds additional visual interest and hides more of the background.
Think of your stock art as raw material—not a finished product.
Technique 5: Animate the background
This one is a bit of a process. Animation is visually engaging and—if subtle—can add life to duller lectures. You can output the animated background you create in the steps below as video and embed it into just about any learning presentation.
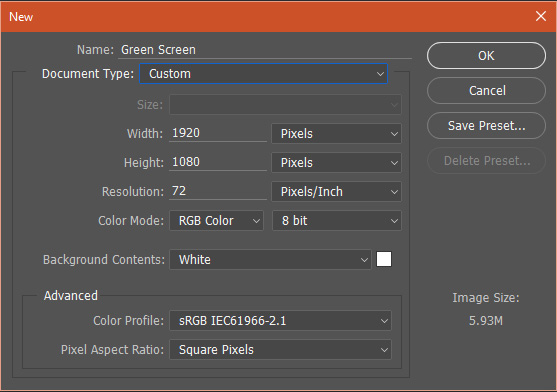
1) Open Photoshop and create a new file. Name the file Background and set a width of 1920 pixels and a height of 1080 pixels. Use a resolution of 72 PPI. Make sure the background content is white. You can leave the rest of the settings at their default values.

Figure 8: Create a new Photoshop file
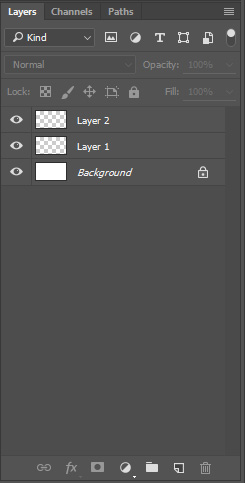
2) Using the Layers palette, click the “new layer” button twice to create two new blank layers. When you’re done, the Layers palette should look like this:

Figure 9: Create new layers
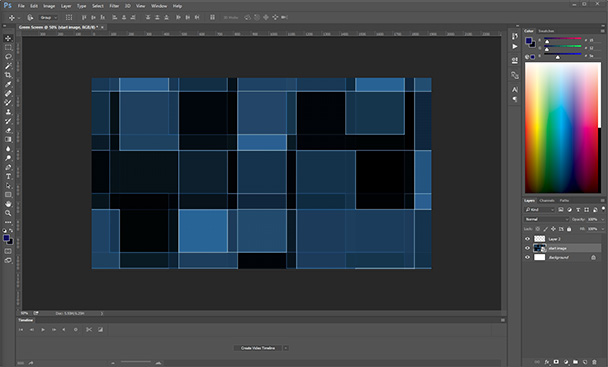
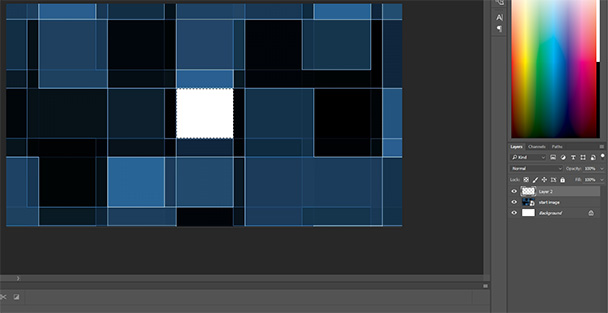
3) Make sure Layer 1 is selected from your Layers palette. From the drop-down menus, choose File → Place Embedded. Place start image.jpg, which is provided on the layer. You’ll need to adjust the position of the graphic so it fully covers the layer and press enter to fully place the image on the layer. Once you’ve done this, your Photoshop interface should look something like this:

Figure 10: Your Photoshop interface should look like this
4) Use the magic wand tool to select the blue square directly in the middle of the layer. A highlight marquee should appear around the square. Select Layer 2 and fill the square with white using Edit → Fill. In the Fill dialog box, make sure the Contents drop-down value is white.

Figure 11: Fill the square with white
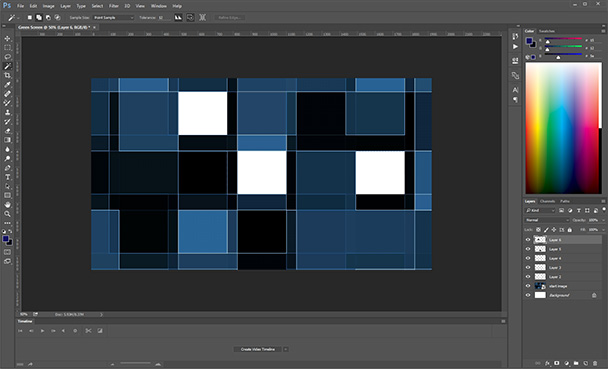
5) Create a new layer, select a different square, and fill it with black or white. Be certain that each layer fills only one square in the original image. Do this until you have five layers with squares filled.

Figure 12: Do this until you have five layers with squares filled
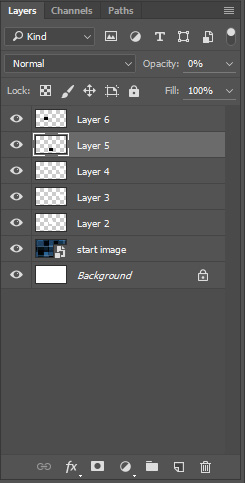
6) Using the Opacity slider on the Layers palette, change the opacity to 0% for all of the square layers you just created. You shouldn’t be able to see any of the black or white boxes you just created.

Figure 13: Layers palette
7) In your Timeline panel (if it’s not visible, choose Window → Timeline), click the “Create Video Timeline” button. The timeline will appear. Drag the timeline upward so that the window expands and you can see your start image and all the layers you created on the timeline (Figure 14).

Figure
14: Note that the timeline is showing 5
seconds of time at the moment
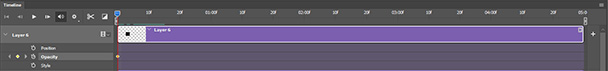
We’re going to make each of the layers we created fade in and fade out for a subtle animation effect that wouldn’t distract from a speaker or other material on screen, but would still provide additional visual interest for the viewer. Let’s start with the top layer, which is “Layer 6” in my interface. To the right of the Layer 6 label is a pointer. Click it to expose the separate Position, Opacity, and Style timelines. With the playhead at 0 (all the way to the left representing 0 seconds), click the stopwatch to the left of Opacity. A diamond appears on the timeline representing a first keyframe.

Figure 15: A diamond appears on the timeline
8) Move the playhead to approximately 2
seconds, 15 frames. This will be about in the middle of the visible timeline. Click
the diamond to the left of the word Opacity in the timeline. This will drop
another keyframe where your playhead is now located. Without moving the
playhead, set the opacity in the layers palette to 80%.
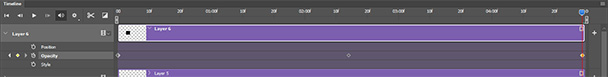
Move the playhead to the 5-second point on the timeline and drop another
keyframe. Now set the opacity back to 0%.

Figure 16: Dropping keyframes into timeline
9) Press the space bar and watch the image carefully. This effect is subtle by design. We don’t want to distract from the speaker on screen or other material.
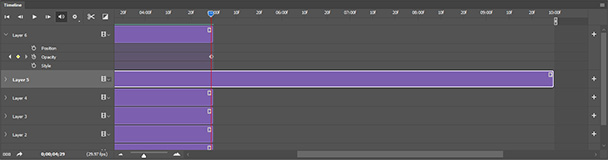
10) At the bottom of the timeline display, there is a slider that you can use to increase and decrease the magnification of the timeline. Decrease the magnification so that you can see more of the timeline. Drag the right edge of the next layer on the timeline toward the right. Drag it all the way to the 10-second point.

Figure 17: Drag all the way to the 10-second point
11) Open the next layer you just dragged so you can see the Opacity timeline. Drop your first keyframe at 5 seconds. Drop the next at about 7 seconds, 15 frames, and set the opacity of that layer to 80%. You will also need to drag the bottom layer—the one with the image we started with—to the 10-second point. Press the space bar and review your work so far.
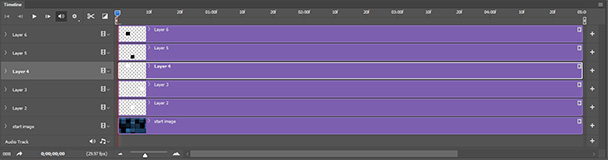
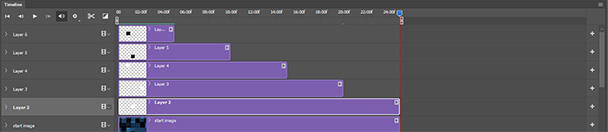
12) Repeat the process with each layer. At the end you should have a 25-second timeline, each fading part of the background in and out for 5 seconds. Zoomed out, your timeline should look like this:

Figure 18: Your 25-second timeline
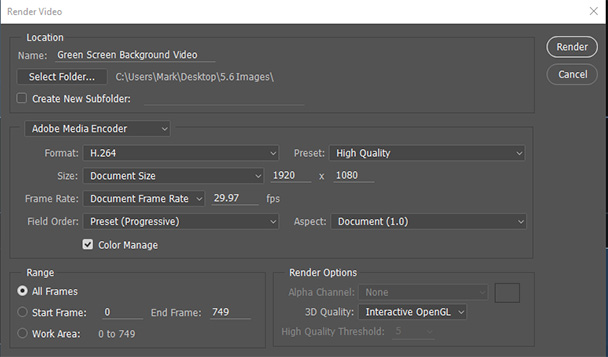
Press the space bar to test your animated image in Photoshop. If everything looks OK, click File → Export → Render Video. This will render your green-screen background as a video file that you can import into Camtasia or Adobe Premier (or other video-editing software). Use the settings in Figure 19 for the Render Video dialog box. (Of course, for the folder, choose whatever is convenient for you).

Figure 19: Render Video dialog box
Click the Render button. Depending on the speed of your computer, it may take up to 10 minutes to render your video. When the video has been rendered, check out the file and watch the video.


