“Helvetica is the sweatpants of typefaces.” —John Boardley
The first computer I owned that supported real typography was a Mac Plus. In 1988, fonts were fun and I might have used them all. The dawn of the “desktop publishing” revolution was upon us, and as users we had more control over typography than ever before. With serious typography comes serious responsibility—and some of us are still using type like it’s 1988.
In this article I’m going to, first, discuss the technical aspects of typography so that you can better understand how digital typography works. Then, I’ll discuss the usage of typography so that you can avoid the major pitfalls the next time you work with type.
Typographical terms and conventions
I’ve found that typography is often best understood by examining the vocabulary used to discuss the craft. I’d like to start by looking at some of the most common terms and how you would apply them using typical digital design software. A note here: While the software you use may be different from the Photoshop palettes pictured here, it is likely that your software has all the same typographical features and adjustments described.
This is by no means meant to be a comprehensive glossary of typographical terms. This is a sampling of terms that will help you understand typography in general. Here we go:
Baseline and leading
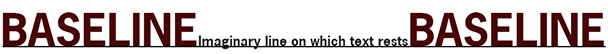
The baseline is the imaginary line on which your type sits (Figure 1).

Figure 1: The baseline is visible below the text
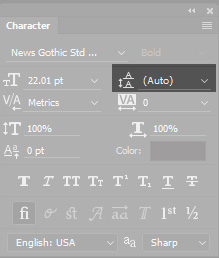
To adjust the space between baselines, you need to adjust the leading (pronounced “led-ing”). Leading, the space between baselines, is something you can control in all contemporary digital design software and word processors. In Photoshop, for example, you’ll find the leading control grouped with other typographical controls on the character palette (Figure 2).

Figure 2: Photoshop groups typographical controls on two palettes. I’ve highlighted the leading control here. It controls the space between baselines.
Adjust the space between baselines to allow less type on a page to enhance readability, or more type on a page to conserve space.
Kerning
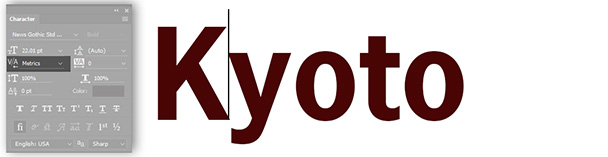
Kerning is the act of adjusting the spacing between two individual letters. Especially with larger “display” typefaces, you may find that it is necessary to adjust kerning between letters to enhance readability and visual appearance (Figure 3).

Figure 3: Adjusting the space between the “K” and “y” using kerning in Photoshop
Tracking
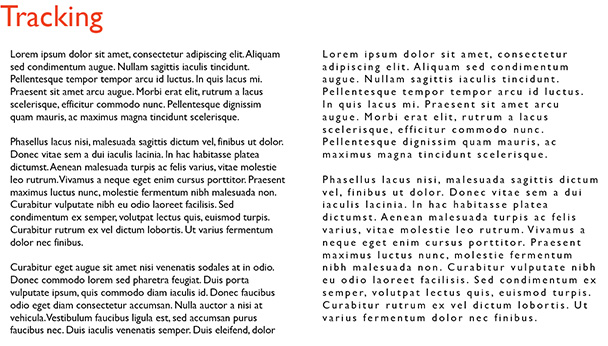
Tracking refers to how tight or loose type is generally throughout a document. You can make tracking adjustments for the purpose of type fitting (fitting type into a specific amount of available space), but, as with most things, extremes are not recommended (Figure 4).

Figure 4: Normal tracking on the left and loose tracking on the right. You can see that the text becomes hard to read if tracking is too loose.
Font versus typeface
I hear these two terms being confused all the time. Once you understand the difference, you can happily correct others as you approach typographical snobdom. (Not recommended).
Typeface refers to the design of a set of letters, numbers, symbols, and related variations. You may refer to a typeface by its name, such as Times New Roman. Variations of the typeface may include Times New Roman Bold or Times New Roman Italic. There are tens of thousands of typefaces available for your use. Some are free, but many incur a charge from the type foundry that owns them.
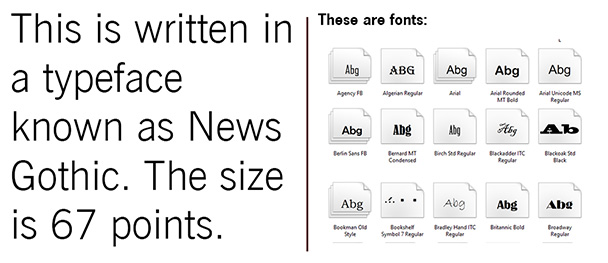
On the other hand, a font is a computer file that holds the information about a typeface. You would install a font onto your computer so that you may display a new typeface. “Font versus typeface” is great family dinner conversation (Figure 5).

Figure 5: Typeface versus font
X-height and cap height
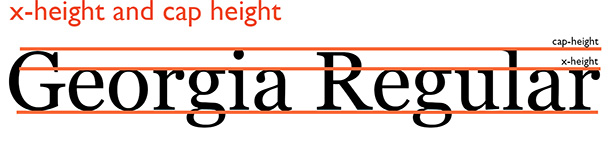
These two terms refer to the size of specific aspects of different typefaces (Figure 6). It is best to define these terms visually:

Figure 6: X-height and cap height
Using the typeface Georgia Regular as an example, the x-height of a typeface is the height of lowercase letters above the baseline. The cap height is the height of the tallest letters in the typeface. Both x-height and cap height measurements vary from font to font.
Pixels
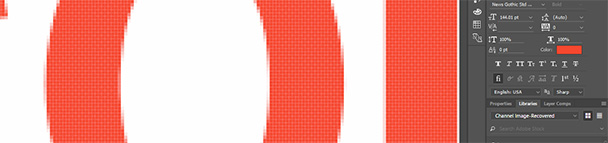
A pixel is the smallest unit of visual information a monitor can display at any given time. You’ve likely heard about HD or 4K displays. These classifications refer to the number of pixels that a screen can display at one time. The more pixels the monitor can display, the greater the resolution. This is germane to typefaces because resolution can affect the quality and readability of text displayed. You actually can increase the magnification of text so that you can see the individual pixels (Figure 7).

Figure 7: You can see the individual pixels that make up these glyphs (letters). The different color along the glyphs’ edge is called anti-aliasing and makes letters appear crisper when you view them at their usual magnification.
Points and picas
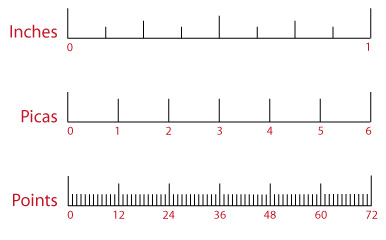
Points and picas are the measuring system traditionally used by typographers. There are 6 picas per inch and 12 points per pica. This yields 72 picas to an inch (Figure 8).

Figure 8: Points and picas are the measuring system traditionally associated with typography. This system is still used by Microsoft Word, Adobe Photoshop, and most digital authoring programs.
Serif and sans serif
Serif typefaces have tails on the ends of each letter. These tails appear along the baseline, the x-height line, and often at the top of the letters. These aren’t merely decorative; it is often said that serif typefaces are easier on the eyes in large reading passages. Some popular serif fonts include Times, Georgia, and Garamond. Popular sans serif fonts include Arial and Verdana (Figure 9).

Figure 9: Sans serif, serif, and other popular categories of type
I’d encourage you to learn more about typography, as we’ve only scratched the surface with the vocabulary presented here. Once you know how type is discussed and measured, you’ll have a better idea of how to adjust and tweak your type in your learning presentations and courses.
Typographical usage tips
I’m not a trained graphic designer—but I am visually literate. I’ve found that following a few “rules” when it comes to typographical decisions will greatly enhance the quality of your typographical design overall. This is one of those situations where simplicity is often better than complexity. When in doubt, simple typographical solutions work best.
Here are a few tips to help you improve your typographical usage:
- Use only two (at most three) typefaces in a document. You’ll notice that professionals limit their font selections in a singular document, and you should too. The presence of too many fonts looks unprofessional and makes it difficult to establish a visual hierarchy using type.
- If you’re using different typefaces, use VERY different typefaces. When you use typefaces that look similar, it looks like you’ve made an error. Use typefaces with a good deal of contrast to create maximum visual impact.
- Avoid center alignment. It seems that many eLearning developers have a micromanaging boss who tells them to center type. Don’t do it. While you’re at it, use a single alignment per page. It will make your content appear cleaner and more uniform.
- Don’t right-justify text. The uneven right margin (“ragged right”) helps readers track from one line to the next.
- Kern your larger type. The larger type in a document or presentation augments any flaws in the natural spacing of the type. A little additional attention to the space between letters in your larger type will make a significant difference in appearance.
- Create a visual hierarchy. Use size and typeface variations to create a visual hierarchy with your type. This will make it easier for viewers to navigate your content.
- Don’t use the defaults. Just because your software defaults to Times New Roman doesn’t mean you have to use it!
- Keep track of trends in typeface usage. You don’t want to be the last designer using Helvetica. Trust me. We will make fun of you.



