The majority of our work as eLearning design professionals is performed in the invisible. This may sound like an odd statement, but just think about some of the biggest challenges encountered when designing eLearning. As designers, much of our effort is spent discovering what is in the minds of subject matter experts and translating it into eLearning solutions that fulfill a set of learning or performance goals. At a high level, this process takes what is invisible and, through design activities, transfers it into visible and more concrete forms.
As eLearning designers, we spend a great deal of time translating invisible ideas into visible formats that help people understand our proposed design solutions. We use tables, design guides, and project management plans to aid communication; but often these methods are employed in ways that do not ensure understanding about the learning environments we design. Common methods used for translating design ideas into visible formats often limit ownership in design experiences because they do not incorporate effective visual-thinking methods.
In 1983, John Hortin described the role of visual thinking in the instructional design process. He emphasized the benefits of working visually to support knowledge transfer and building shared understandings of curriculum design. Since 1983, there have been major innovations in the field of eLearning and yet our fundamental design processes remain largely the same. Compare this lack of progress to other fields such as architecture and business strategy where incredible advances have been made in transforming invisible design ideas into a visible and collaborative idea space.
Because many eLearning design processes remain invisible, we must work hard to overcome several fundamental challenges. First, working in the invisible challenges our ability to develop a shared understanding with project collaborators of how to design an eLearning solution. For example, when two people look at a photograph, both people generally have the same understanding of what that photo is communicating. In contrast, visual methods in eLearning design are not traditionally used to convey that design to others.
Next, invisible design processes reduce the effectiveness of our decisions. The ability to make effective design decisions is predicated on first understanding the learning environment and then selecting appropriate design strategies for that learning environment. Visible design processes help us gain confidence in our decisions because we have greater clarity regarding the variables and relationships involved.
Finally, when we work in the invisible we create barriers to communication. In many ways a design experience is like the game of telephone where the message is passed in a line of people and, as the message passes through the line, it continuously changes and is significantly different when it reaches the end of the line. In sum, our design ideas are invisible and lack a method that conveys a shared meaning.
The idea canvas
If eLearning design practices occur in the invisible, how do you make them visible? The answer to this question involves using what I refer to as “the idea canvas.” Just as an architect uses blueprints to visually communicate the design of physical spaces, we as eLearning designers must learn to communicate through an effective visual medium.
An idea canvas takes shared ideas and thoughts gathered during design experiences and integrates them into a visual presentation that is easily understood, adapted, and shared. Functionally, this could be a large piece of paper, large whiteboards, or digital diagraming or drawing software. Hokanson (2008) noted that working visually provides enhanced understanding that allows designers to compare, annotate, change, remember, and share design ideas with others.
While the use of visual methods like the idea canvas are rare in eLearning design, there are several useful examples from other fields that can be easily adapted. In his book, Visual Leaders, David Sibbet (2012) shares a series of consulting practices based on graphical and visualization methods to enhance the usefulness of meetings, teams, and leadership practices. The central principle of Sibbet’s work is helping people visualize and understand ideas that are often invisible, like an organization’s strategy or vision.
Another visual facilitation and idea canvas example that has utility for eLearning designers is Osterwalder and Pigneur’s (2010) Business Model Canvas. Like Sibbet, Osterwalder and Pigneur created a method for visualizing business models so that they are easier to understand and can be compared with greater efficiency. The Business Model Canvas is a blueprint for businesses and organizations to create, evaluate, refine, and compare the strategies they use to grow their organizations.
Among eLearning design practices, there are very few visual methods that are universally understood and applied to help people understand design solutions. We have many tools for creating and authoring content; however, we have very few tools for helping us visually understand, make decisions about, and communicate what we are designing. The idea canvas provides a picture for representing invisible ideas in a form that you can understand and share with others.
As a general rule, try to use an “analog” idea canvas early in the design process to allow easy adding and adapting of ideas. Ideas should also remain as moveable as possible using mediums such as sticky notes or note cards. Finally, an idea canvas should be as large as possible to allow ideas to be added without the artificial constraints typically found in presentation software or storyboard templates. The goal of an idea canvas is to create a shared picture of how you should design eLearning while engaging design teams in a more interactive and collaborative design experience.
A shared language for modeling learning environments
When using an idea canvas as a visual facilitation technique, it is important to establish a shared visual language with your collaborators. Ideally, this language would be simple and easy to understand, even for those unfamiliar with eLearning or instructional design practices. One method for creating a visual idea canvas is using the Learning Environment Modeling Language (LEML).
LEML was created as a visual language and modeling toolkit for designing and describing learning environments. The main purpose of LEML is to simplify the eLearning design experience by using a common design language that enhances understanding, decision-making, and communication. It does this by using a set of visual symbols that represent key elements of learning environments.

Figure 1: Photograph of a visual facilitation session and idea canvas
The shared visual language allows people who may be working from very different perspectives to come together using a shared understanding. This is done through collaboration and use of the shared language during design processes. Modeling learning environments does not replace the need for effective instructional design processes and consulting skills; however, it does provide a visual tool that supports the quality and efficiency of eLearning design.

Figure 2: Tools of the visual facilitation trade—photograph of learning environment modeling-language cards
The advantage of LEML is its simplicity. LEML is comprised of five building blocks, four contexts, and three actions that you can combine to create a visual picture of an eLearning environment. Building on tools like UML, LEML is a visual toolkit that allows eLearning designers to bridge design language barriers and quickly transition from ideas to design concept. The models that are created tell a story about the learning environment; LEML models can be read like a sentence and allow design teams to engage in a narrative about how the learning environment is, or should be, designed.
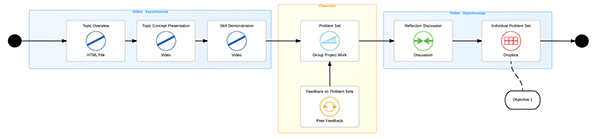
Figure 3 shows an example of a learning environment model created using LEML. This diagram was created using visual facilitation techniques for the purpose of communicating a blended learning environment. More LEML information and examples are available at the Learning Environment Modeling website.

Figure 3: Example learning-environment model created using visual-facilitation techniques
From ideas to actions: getting started with designing eLearning using visual facilitation techniques
Integrating new design tools into existing processes can be a major challenge given the project management guidelines that define many organizations’ eLearning efforts. However, visual facilitation practices for designing eLearning can be complementary to existing processes because they do not change the processes being used, but enhance the quality of communication and collaboration in those practices. Here, I offer a brief list of ideas for using visual facilitation in your next eLearning project:
- You don’t have to be an artist to use visual facilitation methods. Review the books referenced in this article and look at examples of how teams use visuals to communicate abstract ideas. Look at the Learning Environment Modeling website for access to templates, tutorials, and examples.
- Think about the more ambiguous parts of your eLearning design process and identify visual ways to clarify those parts.
- Use visual thinking and facilitation methods for yourself first.
- Invite a small team of colleagues that you work with frequently to practice using visual facilitation methods. Start by replacing an often confusing or frustrating design process with a visual facilitation technique.
- Using LEML, hold a weekly brown bag lunch “design challenge” where members of your team each design a learning environment model for an eLearning design problem they are facing. Each person presents their model, and the group votes for a weekly winner.
- Use an idea canvas to note feedback from clients during review sessions.
- After using visual facilitation, capture the images using a camera and share them with your team by uploading them to an online collaboration space. Refer back to these images as the project progresses. Use this process to allow ideas to grow and develop.
Concluding notes
Visual facilitation techniques like LEML have the potential to transform the way people experience eLearning design. The primary goal of using visual facilitation for eLearning design is to help transform invisible ideas into a format that encourages collaboration and shared understanding. Visual facilitation helps us create deeper understanding of the eLearning environments we design, make smarter and more efficient design decisions, and communicate with others more effectively. I challenge you to think about what is invisible in your eLearning design processes and explore methods for making this experience visible to others.
Visual facilitation resources for eLearning designers
- Learning Environment Modeling
- Sibbet, David. Visual Leaders: New Tools for Visioning, Management, and Organization Change. Hoboken, NJ: John Wiley & Sons, Inc. 2013.
- Sibbet, David. Visual Meetings: How Graphics, Sticky Notes and Idea Mapping Can Transform Group Productivity. Hoboken, NJ: John Wiley & Sons, Inc. 2013. 26 August 2010.
- Sibbet, David. Visual Teams: Graphic Tools for Commitment, Innovation, and High Performance. Hoboken, NJ: John Wiley & Sons, Inc. 2013. 23 September 2011.
- Action Mapping
- Essential Guide to Visual Thinking for E-Learning
References
Hokanson, B. “The virtue of paper: Drawing as a means to innovation in instructional design.” In L. Botturi and S. T. Stubbs (Eds.), Handbook of Visual Languages for Instructional Design: Theories and Practices. (pp. 18-32). Hershey, PA: Information Science Reference. 2008.
Hortin, J. A. “Instructional design and visualization: The roles of visual thinking, visual rehearsal, and introspection.” Performance & Instruction Journal, Issue 7: 20-21. September, 1983.
Osterwalder, A. and Pigneur, Y. Business Model Generation. Hoboken, NJ: John Wiley & Sons, Inc. 2010.


