
If you’ve ever thought about—I mean really pondered—the power of visual design as related to how users learn, then Dorian Peters’s Interface Design for Learning is a must-read. Peters, a designer, author, and specialist in user experience for learning and well-being, outlines more than 100 evidence-based strategies based on principles in psychology, human-computer interaction, and learning. But the strength of the book isn’t just about the strategies. Peters does a masterful job at providing the scientific rationale behind each strategy, along with illustrative examples, so that readers can truly make the most of applying each of the tactics to their day-to-day eLearning realities.
What’s in the book?
The first four chapters of the book provide an introduction to interface design for learning (IDL), a high-level summary of key learning and educational psychology theories, a rundown of myriad online learning examples, and a discussion of key principles that guide effective interface design. This section lays the groundwork for the remainder of the book, and Peters sets the stage by clarifying terminology and provides her definition of interface design for learning as “the design of the following aspects of digital learning experiences: multimedia and visual design (graphics, video, animation, audio); information design and architecture (structure, labels, navigation); usability; and screen-based interaction.” This simple explanation reveals the power of the book for multiple audiences. Instructional designers, graphic designers, eLearning developers, or virtual instructors relying on technology to deliver content can all benefit from Peters’s experience and insights.
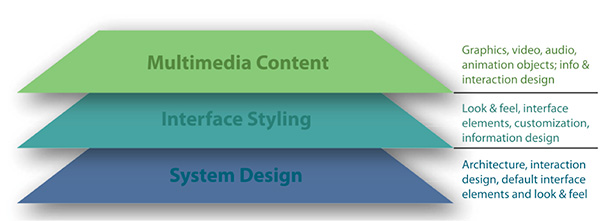
 Figure 1: Three layers of designing experiences from Interface Design for Learning by Dorian
Peters
Figure 1: Three layers of designing experiences from Interface Design for Learning by Dorian
Peters
Beyond setting the stage with a common lexicon, the summary of related theoretical work and recap of eLearning and educational technology advancements across workplace learning, higher education, and K-12 instruction provide relevant context for new and experienced designers alike. Without getting mired in the details, Peters provides the reader with enough of the specifics to make the principles outlined in Chapter 4 come to life. Speaking as an instructional designer, this “crash course” from Peters on principles ranging from affordances and signifiers to scaffolding was especially helpful.
In Chapters 5 through 10, Peters covers the specifics, with an individual chapter addressing six critical considerations—visual, social, emotional, multimedia, mobile, and space—that should guide interface design decisions. These chapters each contain two sections: “The Backstory” and “The Strategies.” The backstory provides foundational theories and research that link to each of the strategies. Additionally, some of the strategies in this section include caveats and considerations. These additional points are especially helpful for the reader to determine how a particular tactic might, or might not, work for a given project.
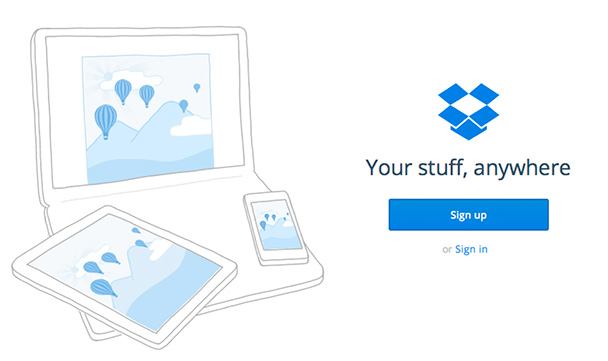
Perhaps what is most beneficial within these six chapters is the fact that Peters provides real-world examples to further contextualize each strategy. So, for example, she doesn’t just explain that Fitt’s Law states, “the time required to rapidly move to a target area is a function of the distance to the target and the size of the target;” she shows how Dropbox applies Fitt’s Law to make clicking the sign-up button as easy as possible. And for eLearning developers, especially those designing for mobile learning, this means making the buttons and other interface controls big enough to make it easy for learners to navigate.
 Figure 2: Dropbox applies Fitt’s Law in its interface design.
Can learners navigate your mobile learning designs just as easily?
Figure 2: Dropbox applies Fitt’s Law in its interface design.
Can learners navigate your mobile learning designs just as easily?
And lastly, the final chapter of the book is actually a reference toolkit, complete with commonsense rules of thumb, practical guidelines, and useful resources to help readers put the concepts into practice. The shining star in this last chapter is the list of Jakob Nielsen’s usability heuristics that Peters has converted for the first time to guide the design and evaluation of learning interfaces. Many may seem obvious, and Peters acknowledges the list will be refined as research dictates, but the 11 items provide a helpful and quick checklist for designers to ensure their interfaces are as effective as possible.
Why you should read the book
Above all, the strength of Interface Design for Learning lies in Peters’s “been there, done that” advice and insights. In addition to her first-hand knowledge and experience, each chapter is capped off with “Go further” resources and a full reference list allowing readers to dig even deeper into the world of interface design. Whether you’re an experienced graphic designer or eLearning developer, an instructional designer who has been tasked with building the interface for your course projects, or a virtual instructor curious to learn more about how to engage your learners through visual design, all readers will certainly benefit from Peters’s keen insights and practical guidance in Interface Design for Learning.
Bibliographic information
Peters, Dorian. Interface Design for Learning: Design Strategies for Learning Experiences. San Francisco: New Riders, 2014.
(Editor's Note: Listen to a recording of Dorian's February 12, 2014, Thought Leaders Webinar "Interface Design for Learning" here.)


