In Part 1 of our four-part series, we presented 10 questions you should ask before you pick up an eLearning project that has been started by someone else. Now, in Part 2, we assume that you have received the source files and we will now alert you to specific elements to look for in those files.
This is a crucial step, because it will help you to identify problems in advance and make it easier to solve those problems and successfully complete the project. It’s a bit like crossing the street in America: stop, look left, then right, then left again before crossing to ensure a safe arrival on the other side. (It’s the opposite in Great Britain!)
To illustrate what you should review, we will focus on a couple of popular tools, Adobe Captivate and Articulate Storyline. To avoid repetition, we’ll discuss each tool individually and then talk about elements that pertain to both tools in a separate section.
Adobe Captivate
As of this writing, Adobe Captivate 7 was just released (Joe’s review is coming up at the end of this month), but the following tips apply to most past versions as well. Captivate has many useful ways to check what work has been accomplished at a global level.
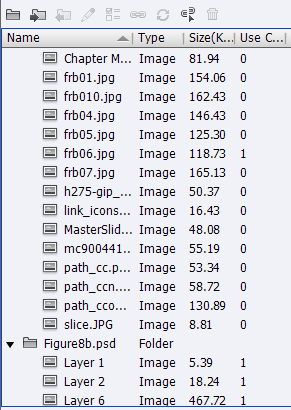
- Check the Library. This often-overlooked feature of Captivate is a very important one. The library contains almost every type of media element you import into Captivate. For instance, images that you import onto the stage are organized in the library, where you can perform a variety of optional operations on them. Often, developers will import images and then delete them off the stage because they find them no longer necessary, but forget that the images are still residing in the library, where they are taking up space and making the source files larger. Figure 1 shows a typical library listing. Notice how many items report a use count of zero? Unless there is a plan to use those, they are likely leftovers from prior imports that have since then been deleted from the slides.

Figure 1: A typical Captivate library listing
Oftentimes, we will see 100-megabyte-long files that shrink in size by over 90 percent when we remove the unused items in the library! Like any computer file, the larger it is, the easier it is for something to go wrong, especially when writing to a server or other storage device.
Getting rid of the unused library items is easy, so there’s no excuse for this. Notice the icons above the listing in Figure 1? You need only click the last two. This one
 chooses all of the unused library items and this one
chooses all of the unused library items and this one  subsequently deletes them.
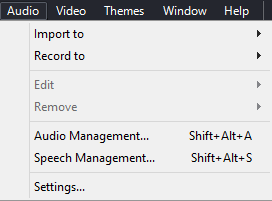
subsequently deletes them. - Check out the managers. Captivate also contains some cool ways to determine how and where all the audio and video files in your lesson are being used. From the Audio drop-down menu, you’ll see two options, as shown in Figure 2.

Figure 2: Captivate Options for managing audio
Choosing Audio Management will show you every instance of audio in your file, even audio attached to objects. From the list, you’ll be able to import, export, edit, and perform other options in one very convenient place. Similarly, choosing Speech Management will allow you to see and control all of the text-to-speech elements in your file.
To determine if questions and question pools exist, check out the Question Pool Manager under the Quiz drop down menu.
The Object Style Manager lets you see if the previous developer made many changes or additions to the styles of buttons, text captions, or other file elements.
Under the Project menu, you’ll find the Advanced Interaction option, which gives you access to all of the interactions that the prior developer may have created.
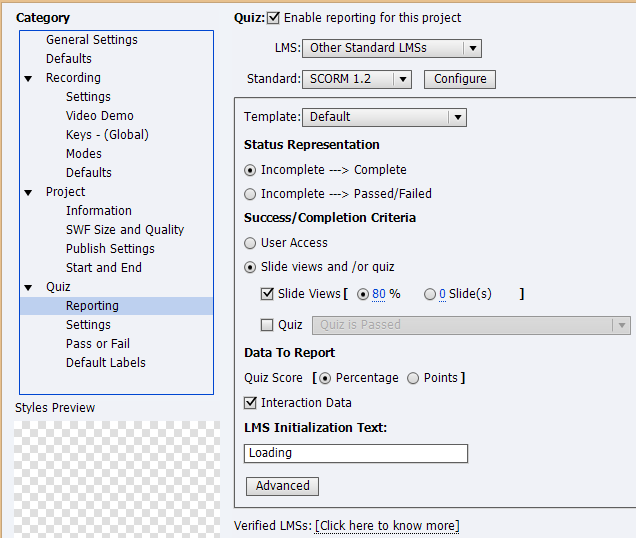
- Review the Preferences. Captivate gives you a lot of control over how your file will behave and what the defaults should be. In the Preferences, look for any changes to the default settings the prior developer might have made. It’s especially important that you review the Quiz preferences (Figure 3) to ensure that everything there is set up correctly.

Figure 3: Captivate Preferences
- Other elements to check.
- If you need to publish to HTML5, be sure to open Captivate’s HTML5 Tracker under the Project menu to see any elements in your file that HTML5 does not support.
- Under the Window menu, check Comments to see if the files have already gone through reviews by SMEs and others who may have left comments for the developer.
- Look at what User Variables and Advanced Actions the developer may have created from the Project menu.
- Use the Branching View to get a good idea of what kind of navigation was set up between slides.
- Publish to Word to get a nice set of formatted documents that may help you pinpoint problems.
Articulate Storyline
As of this writing, Storyline is on version 1.03. While it may not contain as many global features as Captivate, you should take care to check out the strengths that Storyline provides.
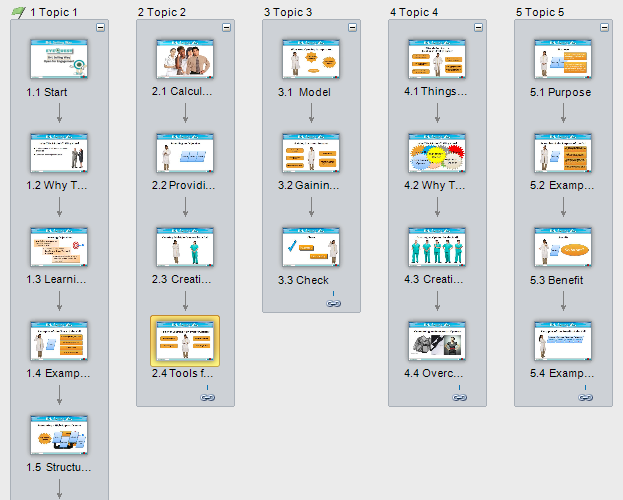
- Check out the Scenes. One nice feature of Storyline is the ability to separate a file into scenes. That’s the first thing we would check: to see how the file is organized. In one glance, this can give you a good feel for what the developer did. It is also a convenient place to rename scenes and slides and see and change the properties, navigation controls, and triggers (which spawn actions) for each slide. See Figure 4.

Figure 4: Storyline Scenes
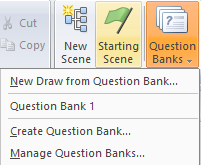
- In the Story View, click Question Banks to see what quiz questions and banks have been already set up. This will help get a quick overview and perhaps focus on potential problems that may be in the file. See Figure 5.

Figure 5: Storyline Question Banks
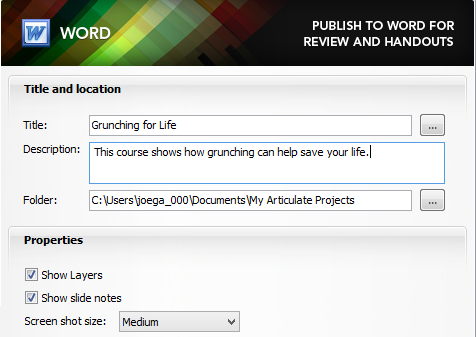
- Publish to Word to allow non-Storyline developers to review the contents of the course. This is useful to share with SMEs, narrators, and quality-assurance personnel. See Figure 6.

Figure 6: Storyline Publish to Word
- In the Story View, you can also see how slides branch to each other, which is an excellent way of diagnosing potential navigation issues. See Figure 7.

Figure 7: Story View shows how slides branch
Common elements to check
The following tips apply to both Captivate and Storyline, as well as to many other authoring tools.
- Review Project Information that will inform you as to the size of the file, the number of slides or other elements, and so on to get a feel for the size of your endeavor, assuming that the file is near complete and you are asked to make changes. In Captivate, check the Project Info tab. In Storyline, go to the Design menu and click Story Size.
- Check Master Slides. Most tools support Master Slides. A quick glance at them can help you understand how the developers organized their files.
- Publish the lesson and see if any error flags are raised. If not, run through the published version and note any anomalous aspects you may see.
- Walk through each slide or similar tool element and look again for anything out of the ordinary.
We hope these ideas will help you avoid a lot of wasted time and effort and help you fix, amplify, or perform other actions that are requested of you. Why not take advantage of the strengths of these tools to help? Space has not allowed us to include other tools, so please feel free to add your own tips for these and other tools in the Comments section below. Thank you in advance!



